Table of Contents
Pada bagian ini Anda dapat mengatur logo pada header utama, sticky header, mobile header dan pavicon pada tab browser.
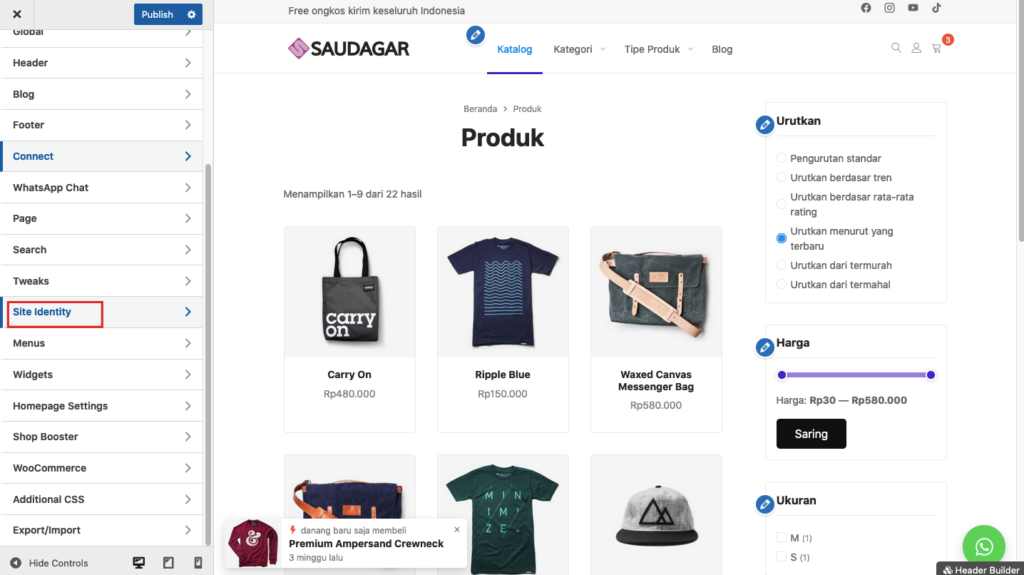
- Navigasi ke Panel Customizer > Site Identity
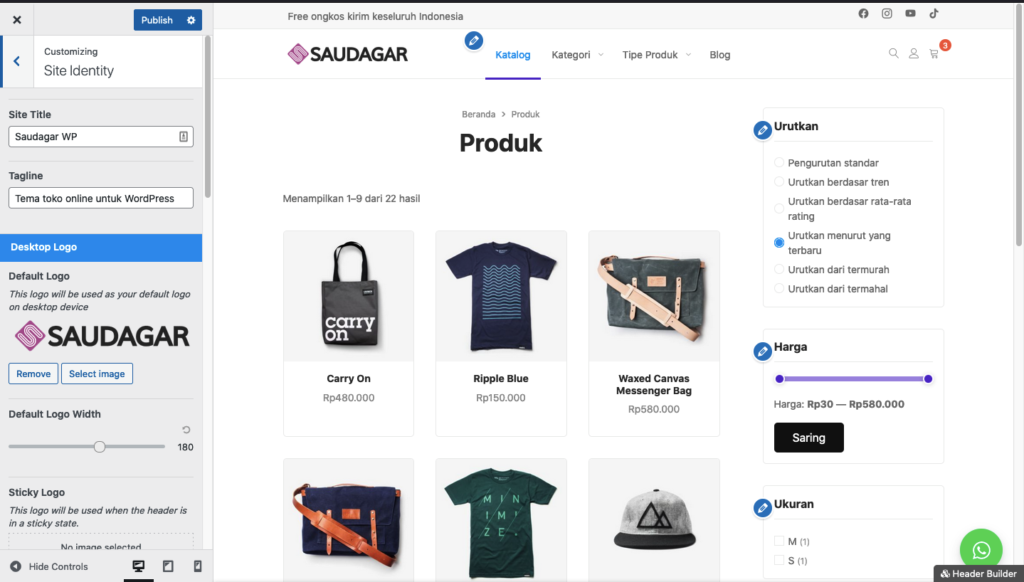
- Select Image kemudian Upload logo
- Atur ukuran logo
- Klik Publish


Jenis Logo #
Beberapa jenis logo yang bisa Anda gunakan
- Default – Logo ini akan digunakan sebagai logo default Anda.
- Sticky Header Logo – Logo ini akan digunakan saat kondisi header melayang diatas, jika bagian ini di kosongkan maka akan menampilkan logo default
- Mobile Logo – Logo ini digunakan pada perangkat mobile
- Checkout logo – Logo yang akan ditampilkan di halaman checkout jika Anda menggunakan template Distraction Free
- Alternative Logo – Logo yang akan ditampilkan di halaman home saat fitur Header Transparent diaktifkan.
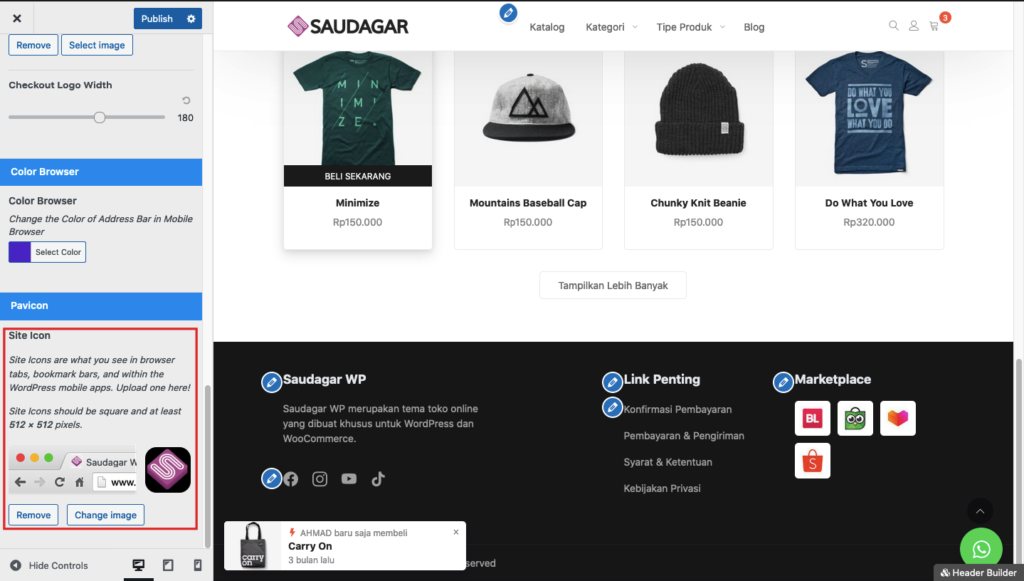
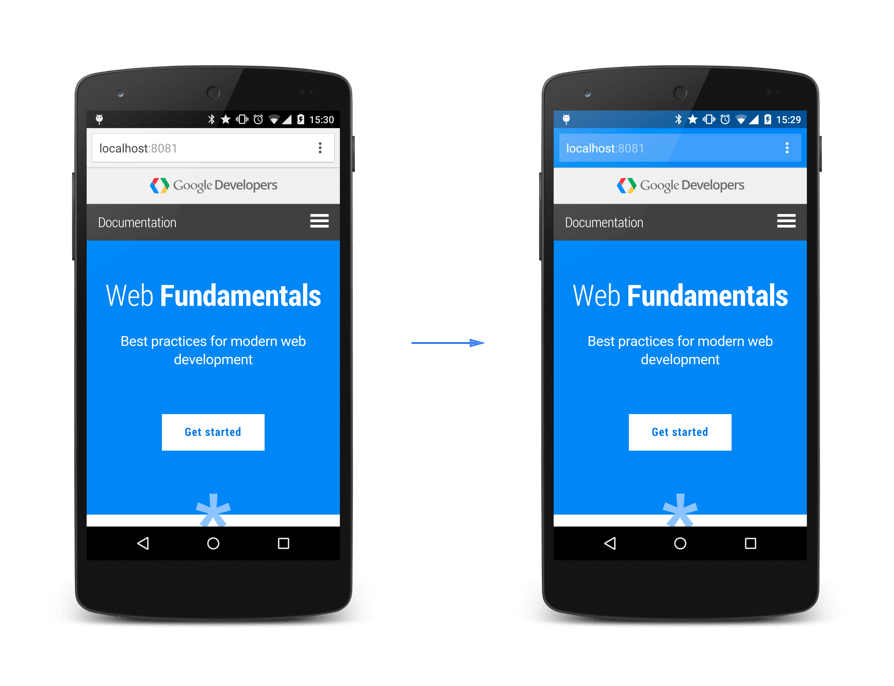
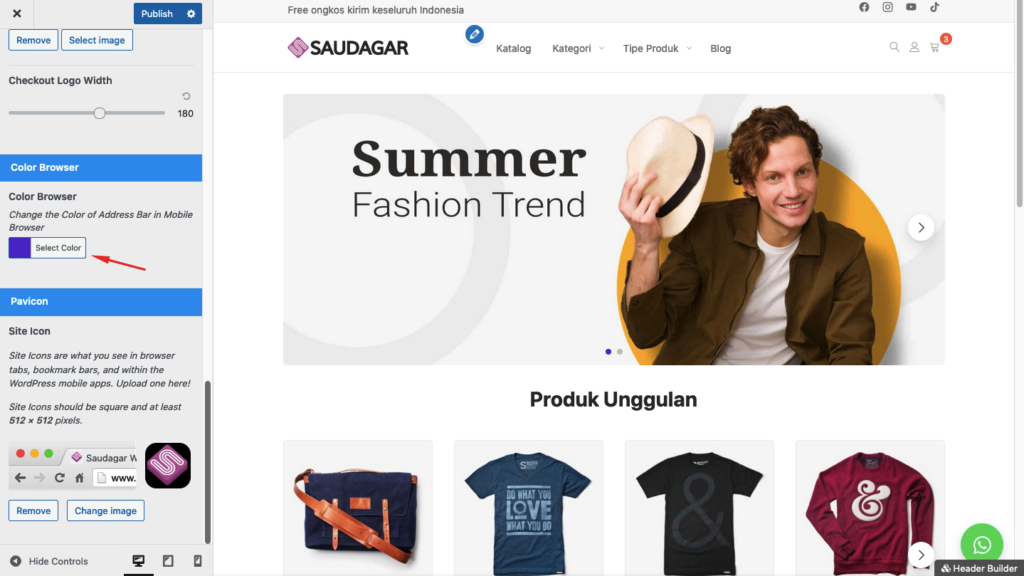
Warna Address Bar Pada Tampilan Mobile #
Pada opsi ini Anda bisa mengganti warna Address bar pada perangkat mobile.


Pavicon #
Pavicon merupkan icon yang akan ditampilkan pada tab browser untuk menandai situs Anda. Gunakan ukuran 500x500px sesuai dengan standar WordPress.