Table of Contents
Welcome Area merupakan element yang berisi gambar, text, dan tombol aksi. Idealnya elemen ini diletakan dibagian paling atas yang digunakan untuk memberikan informasi pertama saat pengunjung membuka halaman website.
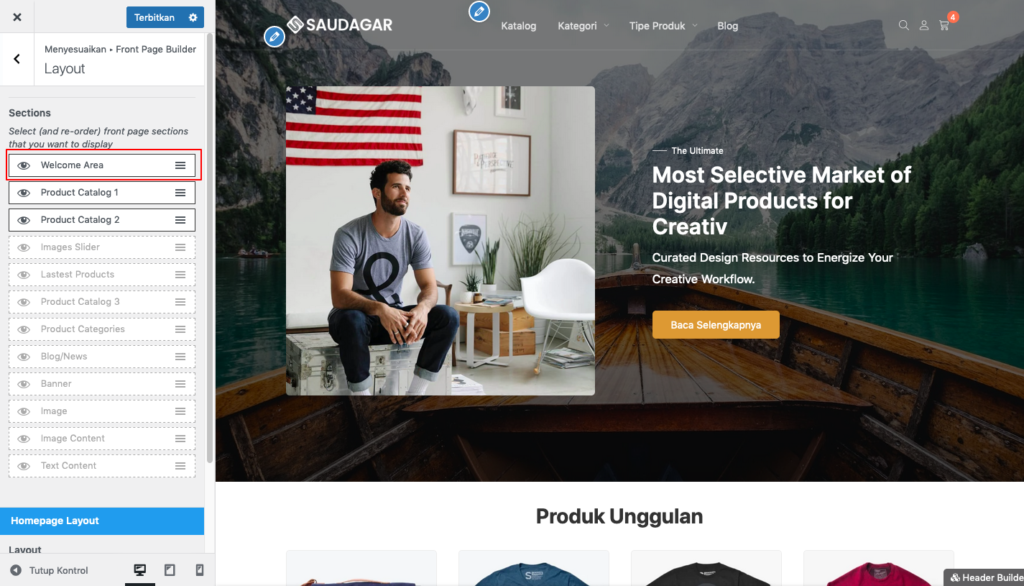
- Dari Panel Customizer > Front Page Builder > Layout , aktifkan elemen Welcome Area dan atur posisi.
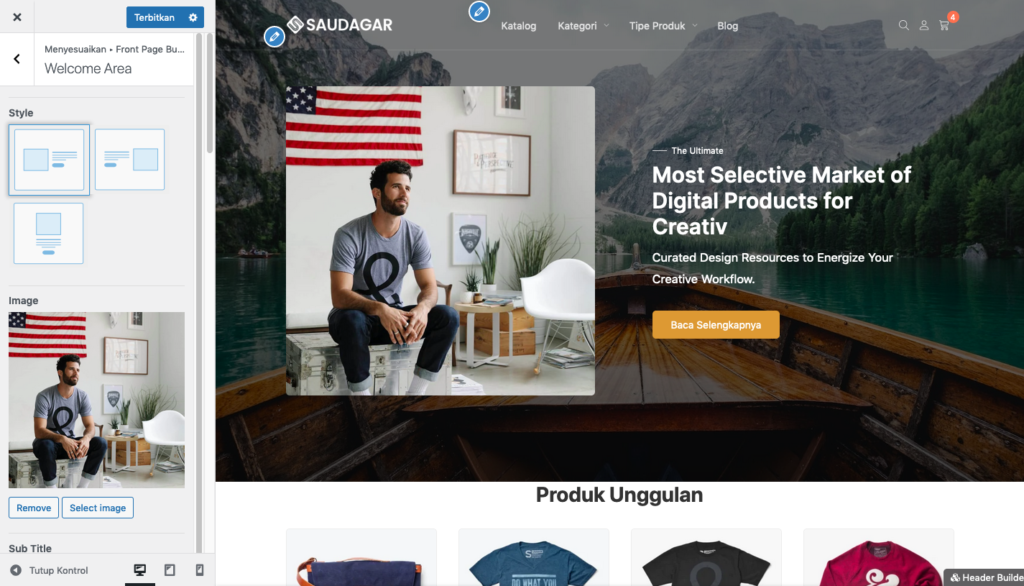
- Buka opsi Panel Customizer > Front Page Builder > Welcome Area
- Tambahkan text, gambar, url.
- Atur tampilan seperti background,
- Klik Publish
Anda bisa mengkombinasikan element ini dengan fitur Header Transparent untuk tampilan yang lebih menarik.

Mengatur Tampilan #


Advanced Styles #
- Style: Pilih tampilan/layout
- Gambar: Kosongkan, jika tidak ingin menampilkan gambar
- Background Overlay: Mengaktifkan layer hitam transparan diatas background.
- Background: Ganti warna background atau gunakan gambar sebagai background.
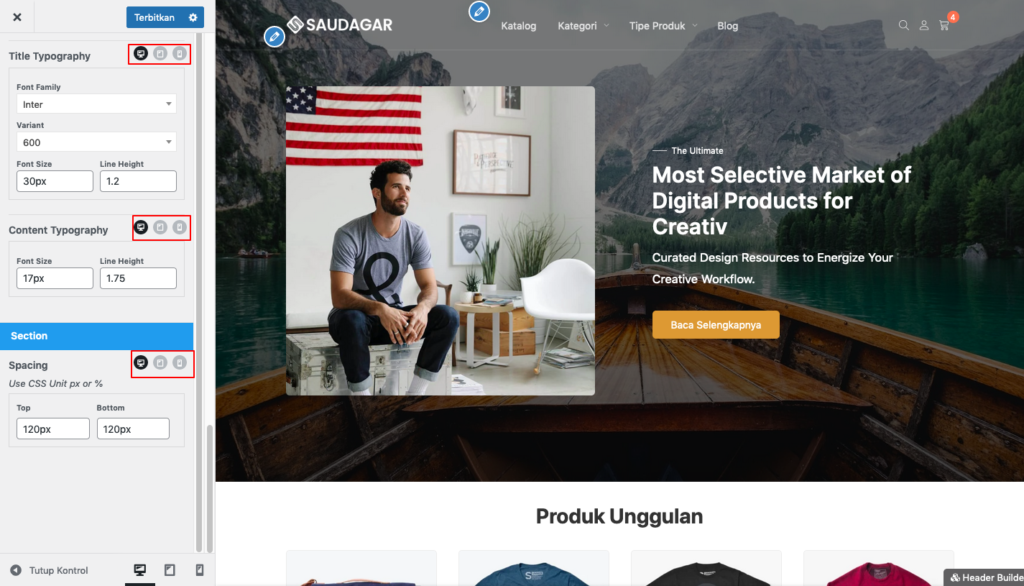
- Typography: Anda perlu mengatur jenis dan ukuran font yang digunakan pada setiap device. Klik icon device, untuk memberikan opsi yang berbeda
Section #
Spacing: Pada opsi ini, Anda dapat mengatur jarak konten. Pengaturan ini memberikan ruang pada konten utama dengan element sebelum dan sesudahnya.



