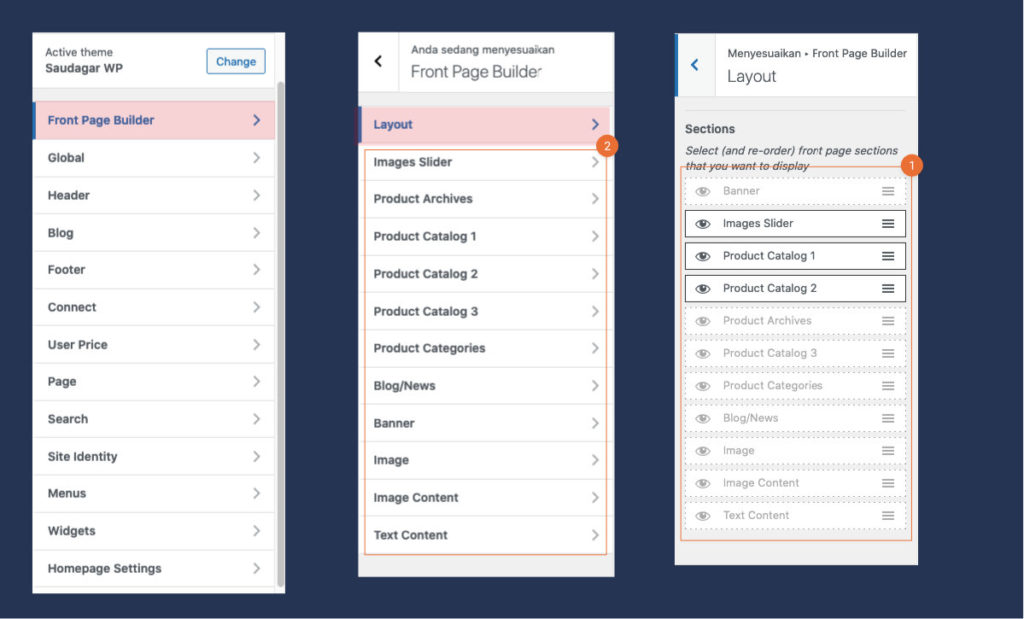
Saudagar WP menyediakan opsi untuk membuat halaman home (halaman depan), Untuk dapat mengakses pengaturan ini silakan navigasi ke Appearance > Customize > Front Page Builder, dan pastikan Anda berada halaman home saat menggunakan pengaturan ini.

Layout #
Hal pertama yang harus Anda atur adalah layout (Nomor 1) dimana Anda dapat secara opsional mengaktifkan/menonaktifkan dan mengurutkan ulang elemen yang disediakan untuk template halaman home, kemudian Anda dapat mengatur masing-masing element pada opsi element (Nomor 2).
Element #
Penting
Element tidak akan ditampilkan hingga element diaktfikan pada opsi dibagian layout.
- Image Slider – Menampilkan tampilan gambar Slider
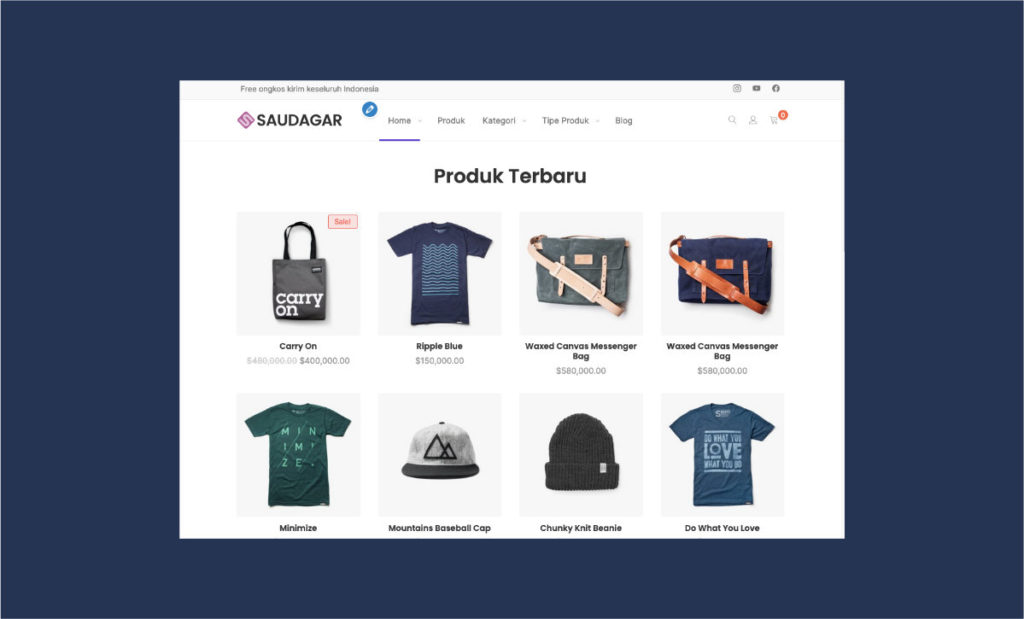
- Product Archives – Menampilkan produk terakhir sesuai dengan yang ada dihalaman produk
- Product Catalog 1-3 – Menampilkan produk bedasarkan opsi produk homebuilder, Anda dapat menampilkan produk terbaru, produk terlaris, atau manual bedasarkan id produk.
- Product Categories – Menampilkan semua kategori produk
- Blog/News – Menampilkan blog bedasarkan opsi blog homebuilder
- Banner – Menampilkan group gambar
- Image – menampilkan gambar, bisa Anda gunakan untuk menampilkan banner promo
- Image Content – menampilkan gambar dan content text dalam dua kolom
- Content – Menampilkan konten text
- Infobox – Menampilkan informasi static berupa gambar, judul, dan deskripsi
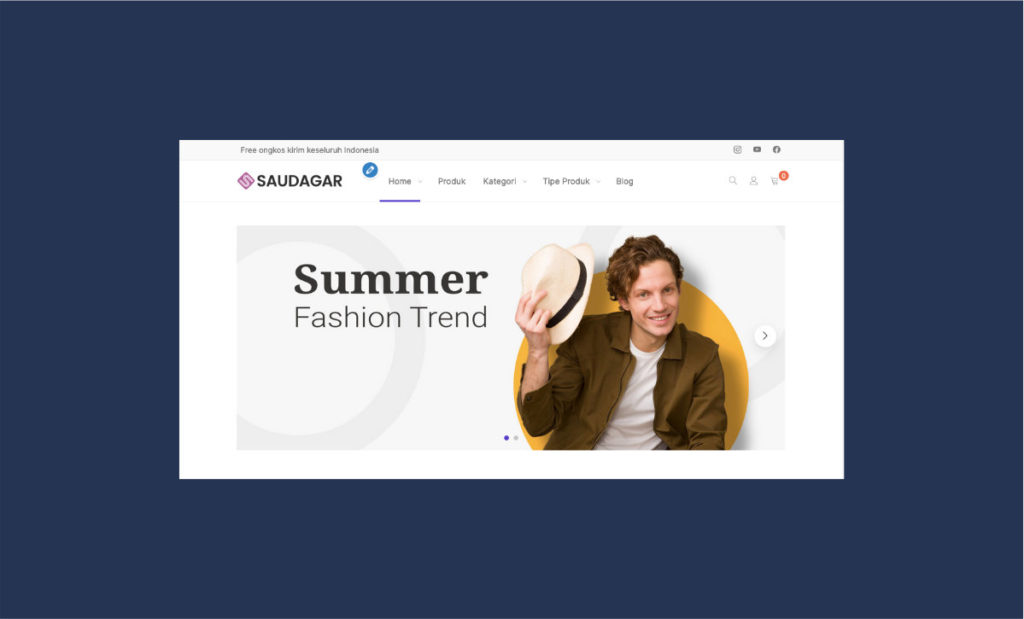
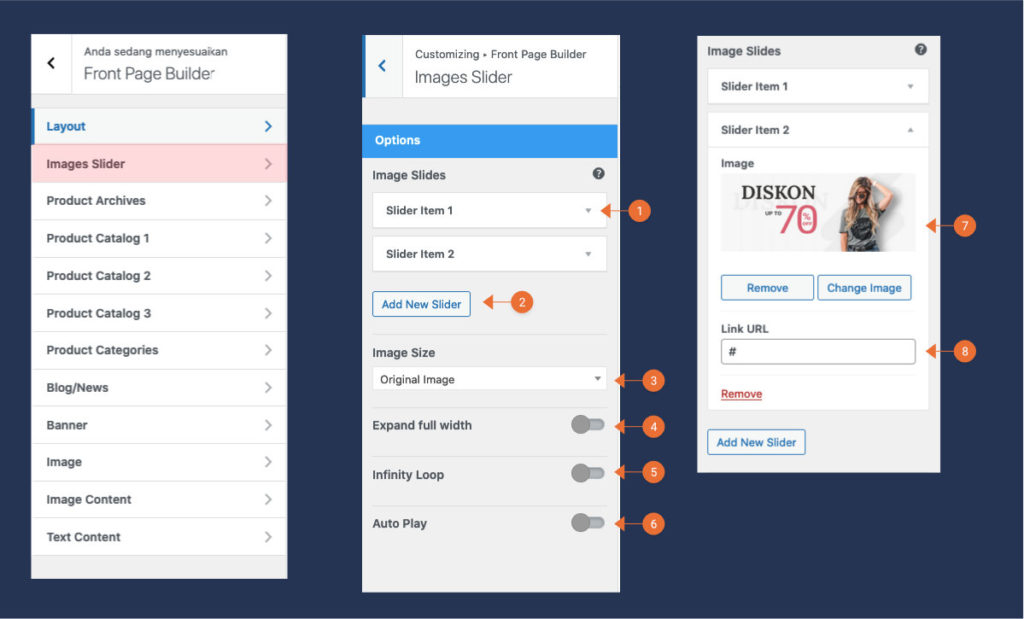
Image Slider #
Pada pagian ini Anda dapat mengatur tampilan slider pada halaman home, pastikan Image Slider sudah diaktifkan pada pagian layout. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Image Slider


- Image Slides – Memasukan gambar, Link dan merubah urutan
- Add New Slider – Menambahkan slider baru
- Image Size – Ukuran gambar yang digunakan
- Expand full width – Buat tampilan slider menjadi full tanpa container
- Infinity Loop – Ulang slider
- Auto Play – Automatis jalankan slider saat website dibuka
- Image – Upload, ganti, hapus gambar
- Link Url – Link url saat slider diklik (opsional)
Produk Catalog #
Pada bagian ini Anda dapat mengatur produk pada yang ditampilkan pada halaman home. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Product Catalog 1 – 3, atur sesuai produk yang Anda aktifkan pada bagian layout.


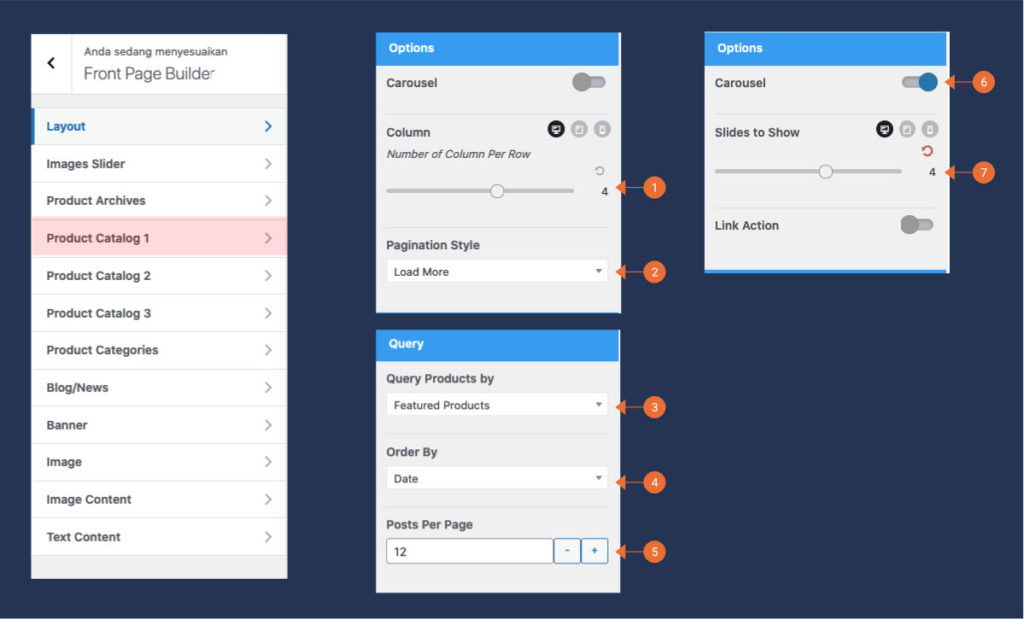
- Column – Jumlah kolom produk dalam satu baris
- Pagination Style – Tipe pagination
- Query Product by – Pilih produk yang ditampilan, pilih produk unggulan, bedasarkan kategori, atau hand picks (Bedasarkan nama produk).
- Order By – Urutkan produk
- Posts Per Page – Jumlah produk yang ingin ditampilkan
- Carousel – Aktifkan mode slide horizontal
- Slider to Show – Jumlah produk yang ditampilan dalam satu slide
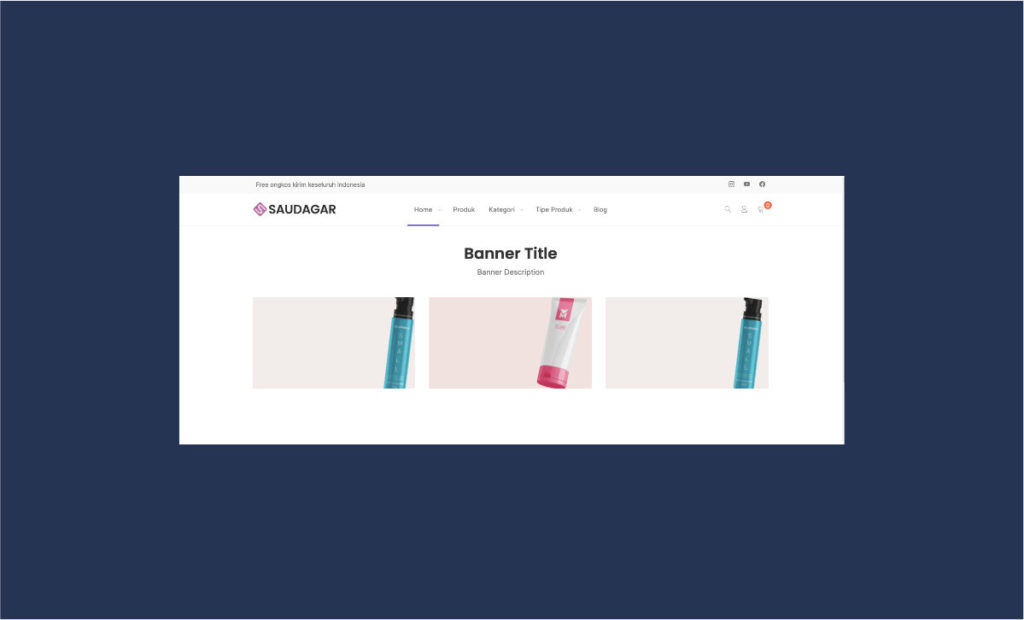
Banner #
Pada bagian ini Anda dapat menampilkan gambar banner halaman home. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Banner


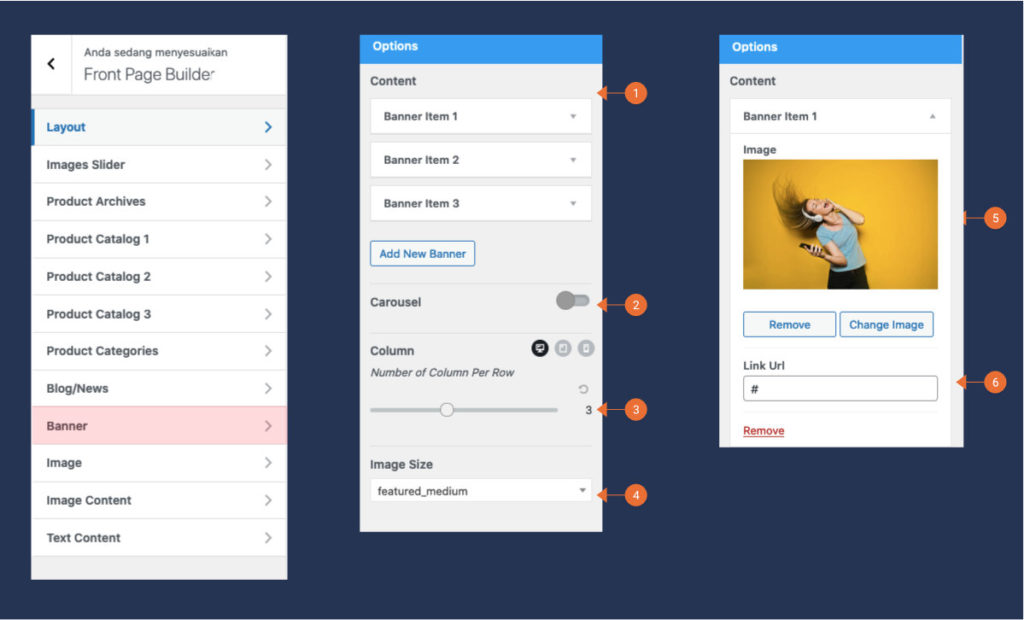
- Content – Memasukan gambar banner, Link dan merubah urutan
- Carousel – Aktifkan mode slide horizontal
- Column – Mengatur jumlah kolom pada satu baris
- Image Size – Mengatur ukuran gambar yang ditampilkan
- Image – Pilih gambar yang ingin ditampilkan
- Link Url – Url ketika gambar diklik (opsional)
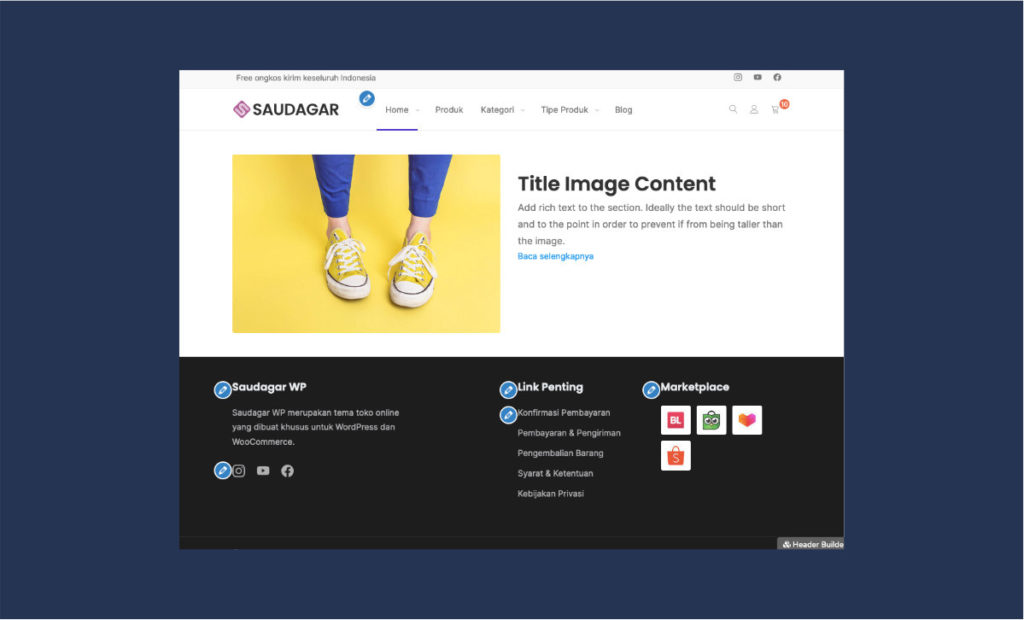
Image Content #
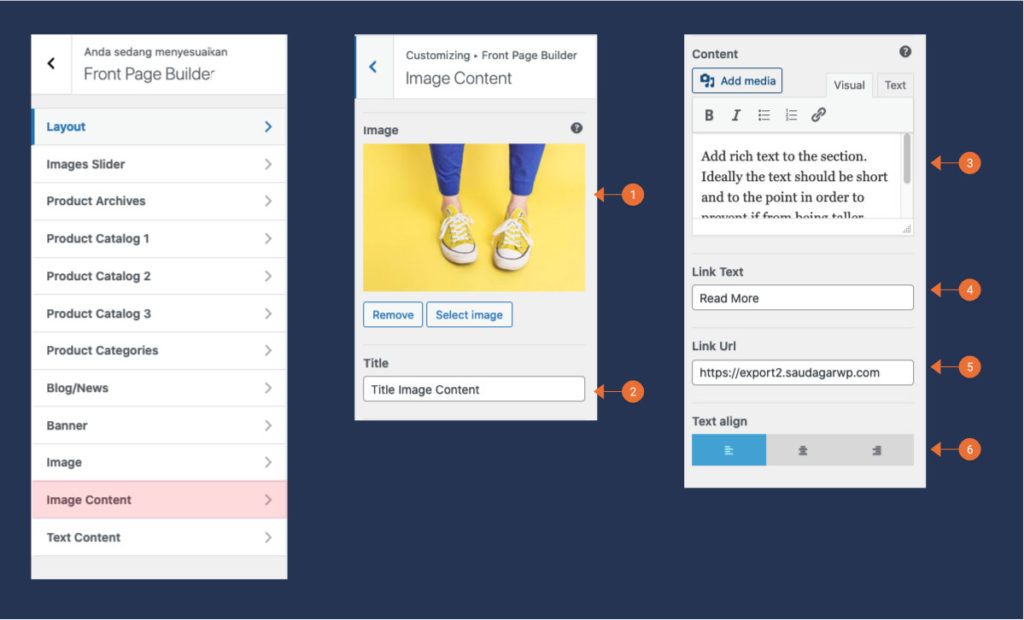
Pada bagian ini Anda dapat menampilkan gambar dan content text dalam dua kolom. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Image Content


- Image – Pilih gambar yang ingin ditampilkan
- Title – Judul text
- Content – Isi Content
- Link Text – Link tombol url, kosongkan jika tidak ingin menampilkan link
- Link Url – Url ketika gambar diklik (opsional)
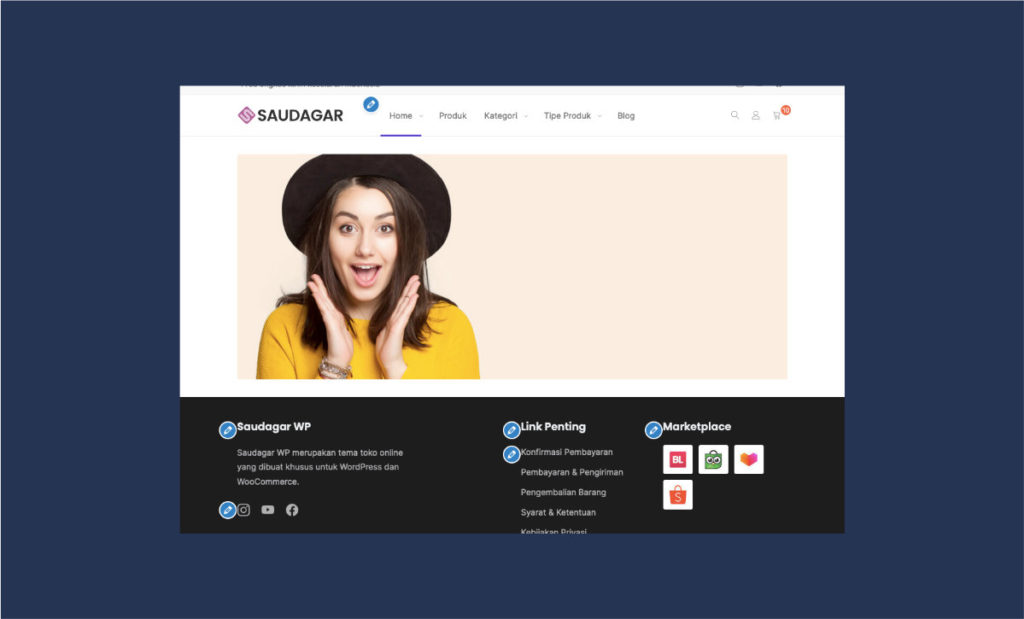
Image #
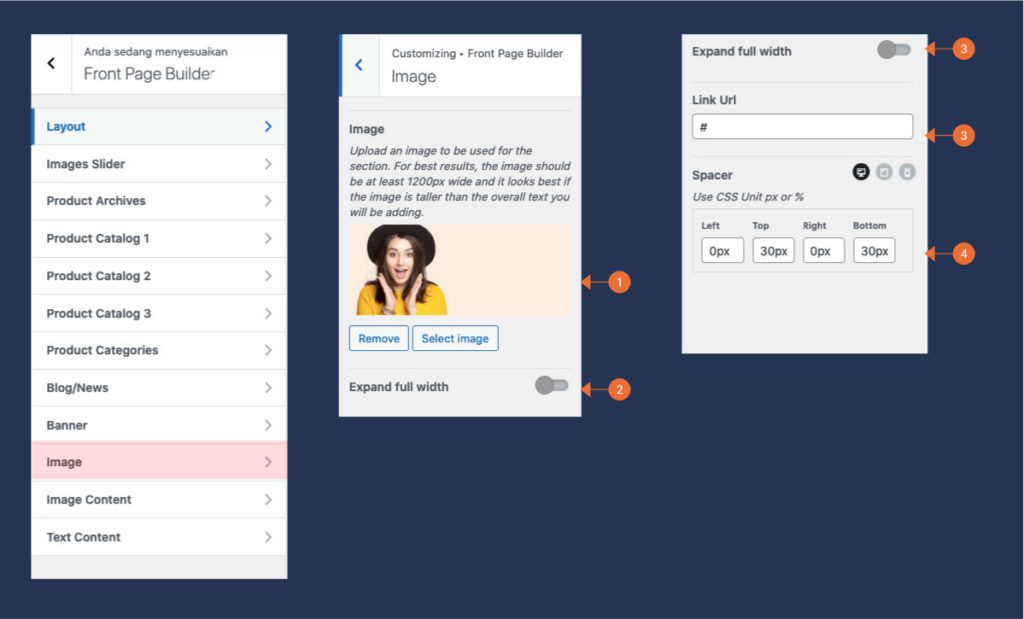
Pada bagian ini Anda dapat menampilkan gambar banner promo. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Image


- Image – Pilih gambar yang ingin ditampilkan
- Expand full width – Buat tampilan slider menjadi full tanpa container
- Link Url – Url ketika gambar diklik (opsional)
- Spacer – Jarak gambar dengan sisi luar
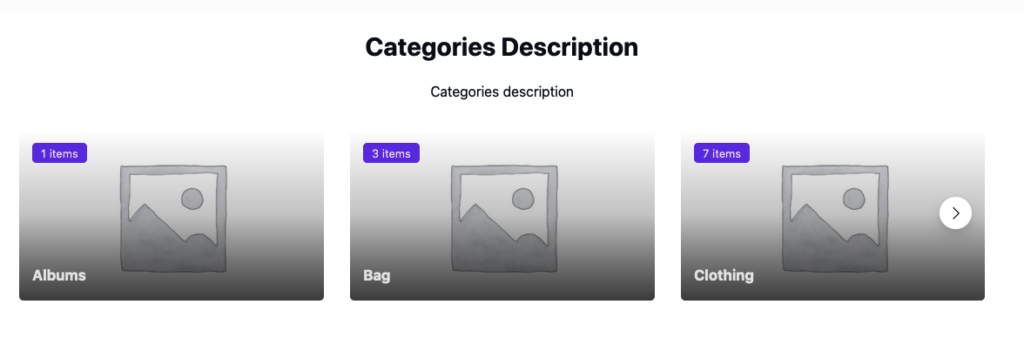
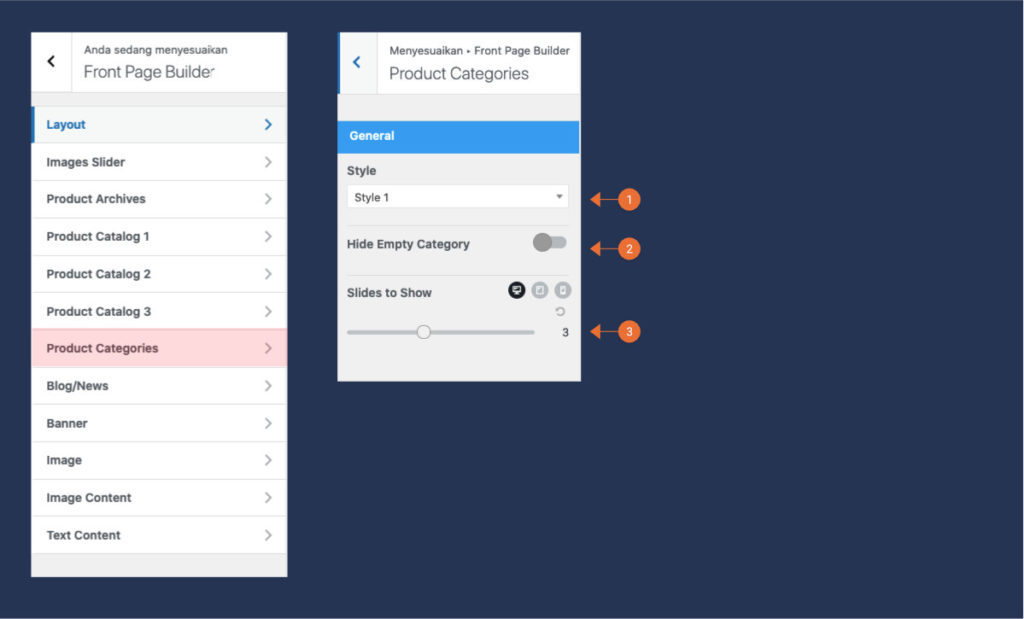
Product Categories #
Menampilkan semua kategori produk dengan gambar. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Product Categories


- Style – Pilih style kategori (full gambar atau gambar dengan text)
- Hide Empty Category – Sembunyikan kategori yang tidak memiliki produk terkait
- Slide To Show – Jumlah gambar kategori dalam satu slide horizontal
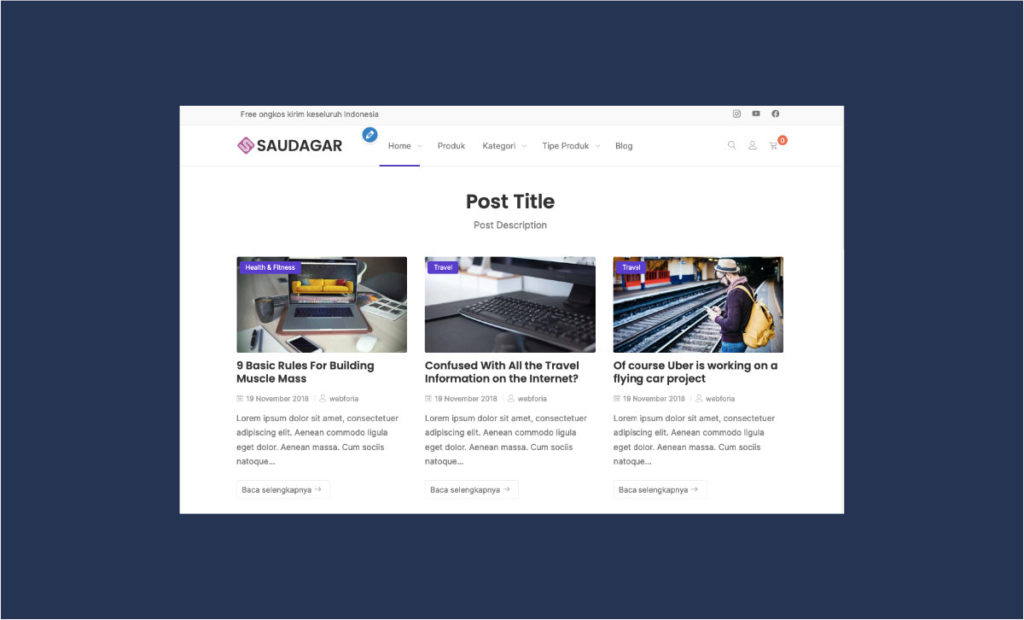
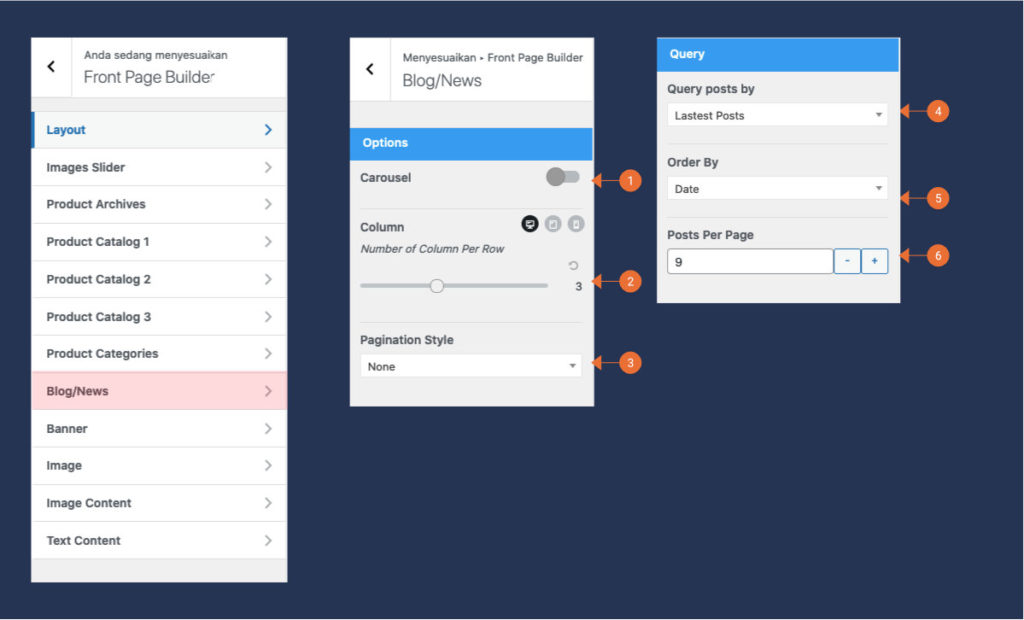
Blog #
Menampilkan semua kategori produk dengan gambar. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Blog/News


- Carousel – Aktifkan mode slide horizontal
- Column – Jumlah kolom produk dalam satu baris
- Pagination Style – Tipe pagination
- Query Product by – Pilih produk yang ditampilan bedasarkan kategori, atau hand picks (Bedasarkan judul artikel).
- Order By – Urutkan artikel
- Posts Per Page – Jumlah artikel yang ingin ditampilkan
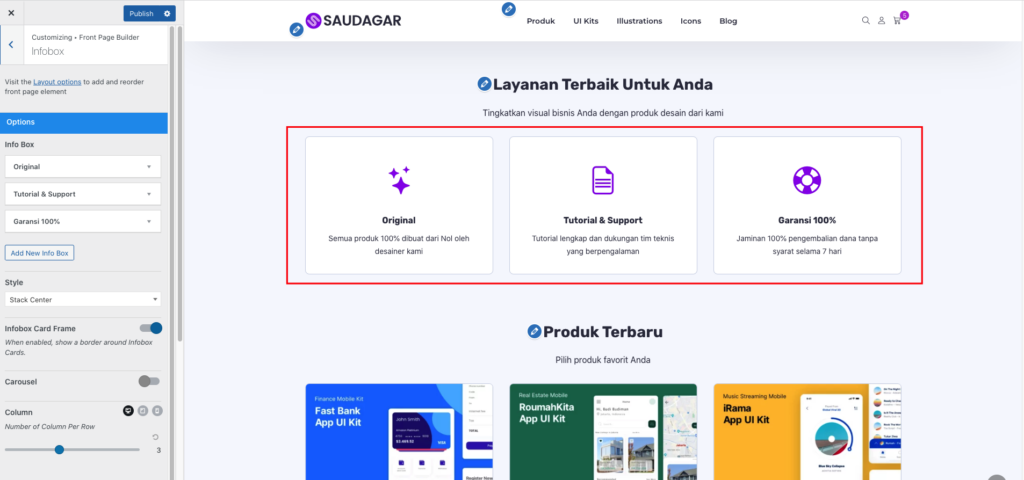
Infobox #
Infobox bisa Anda gunakan untuk menampilkan informasi berupa gambar, judul dan deskripsi statis. Untuk melakukan pengaturan silakan navigasi ke Panel Customize > Front Page Builder > Infobox

Opsi yang tersedia:
- Info Box – Masukan gambar, judul, deskripsi dan URL
- Add New Info Box: Menambahkan infobox baru
- Style: Pilih gaya info box
- Infobox Card Frame: Tambahkan kotak frame
- Carousel: Aktifkan mode slide horizontal
- Column – Jumlah kolom produk dalam satu baris
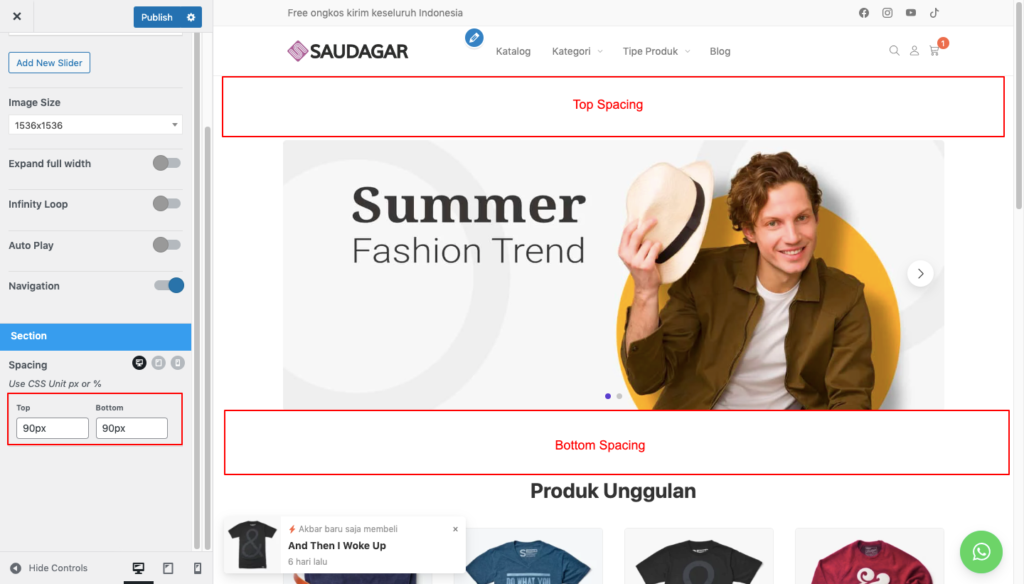
Section #
Masing-masing element memiliki opsi section, bagian ini dapat Anda gunakan untuk memberikan jarak dengan element sebelum dan sesudahnya. klik icon device untuk mengatur ukuran jarak untuk desktop, tablet dan mobile.

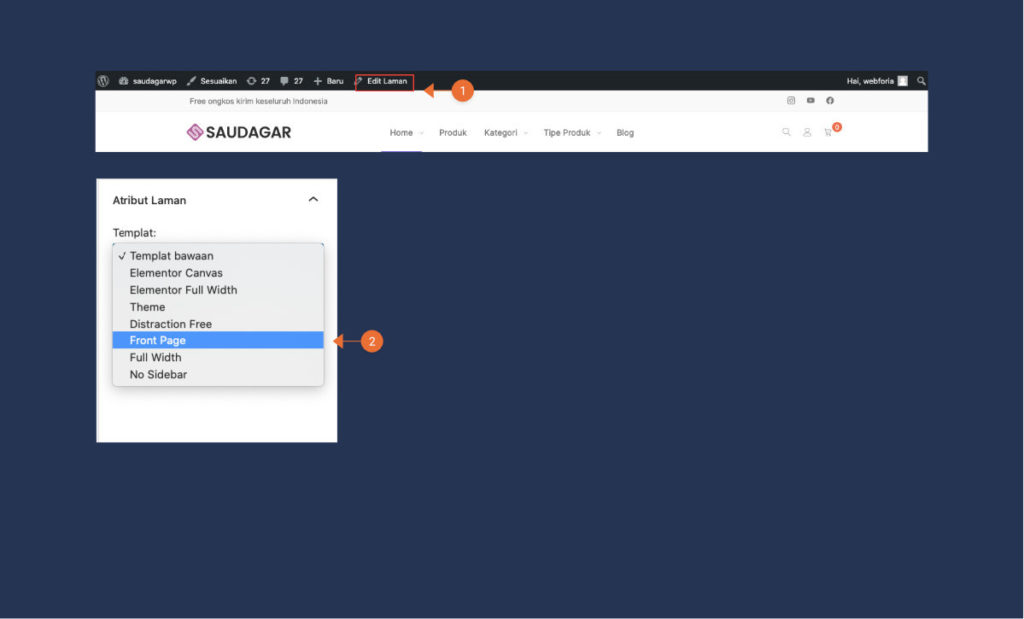
Mengaktifkan Front Page Builder #
Untuk mengaktifkan fitur front page builder silakan kunjungi halaman depan kemudian klik Edit page. Di Halaman page editor silakan navigasi Page Attribute dipojok kanan bawah kemudian pilih Front Page