Customizer merupakan fitur yang bisa Anda gunakan untuk melakukan penyesuaian website Anda, mulai dari mengganti warna, background, font, dan layout.
Kami sudah mengelompokan opsi pengaturan website sesuai dengan layout yang akan ditampilkan. Contohnya Anda ingin melakukan penyesuaian element yang ada di header maka Anda tinggal klik menu header, footer, sidebar begitu juga element yang lain.
Dari admin dashboard pergi ke menu Appereance > Customizer
atau
klik tombol Customizer/Sesuaikan di bar admin bagian atas.


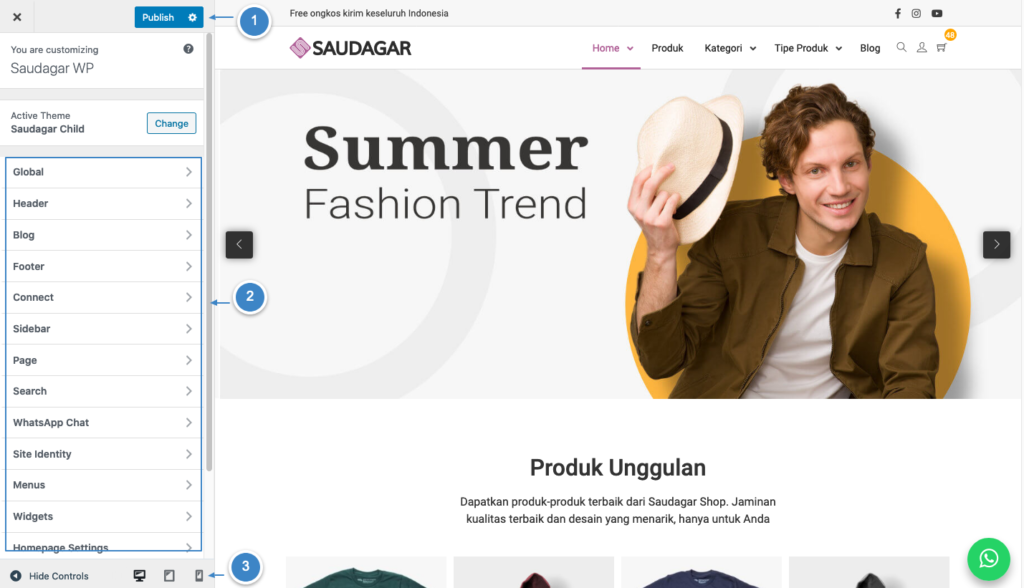
- Klik Publish, simpan semua settingan
- Opsi editor
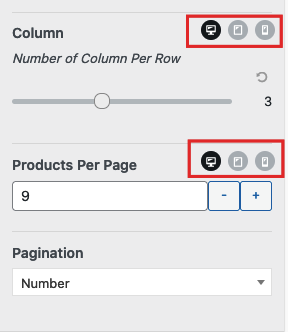
- Mode Editor (Desktop, tablet, mobile)
Pada bagian opsi telah dikelompokan bedasarkan layout, contohnya Anda ingin mengedit bagian header bisa membuka opsi header, mengedit footer ada dibagian foter, dan edit bagian button ada diglobal element.
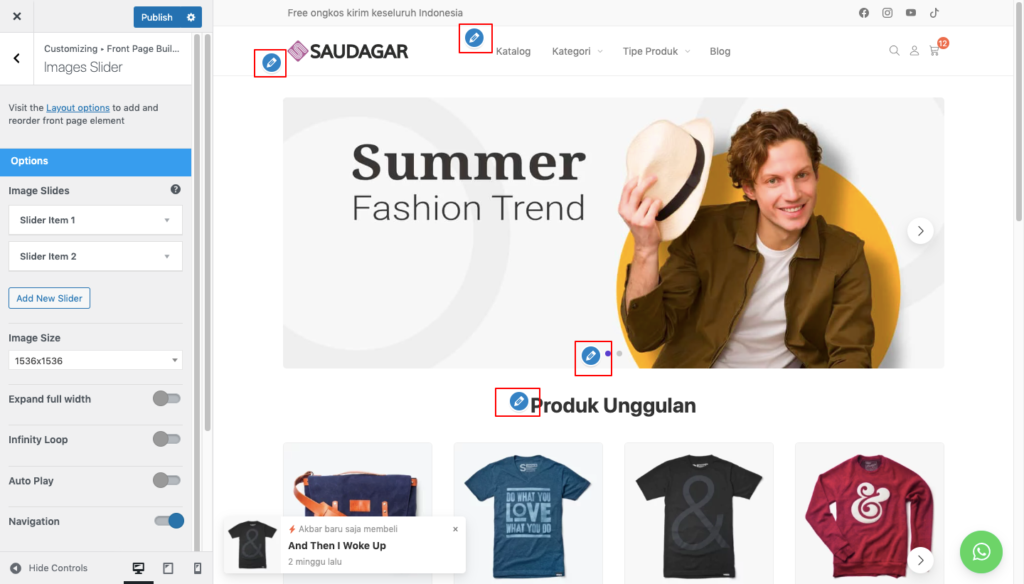
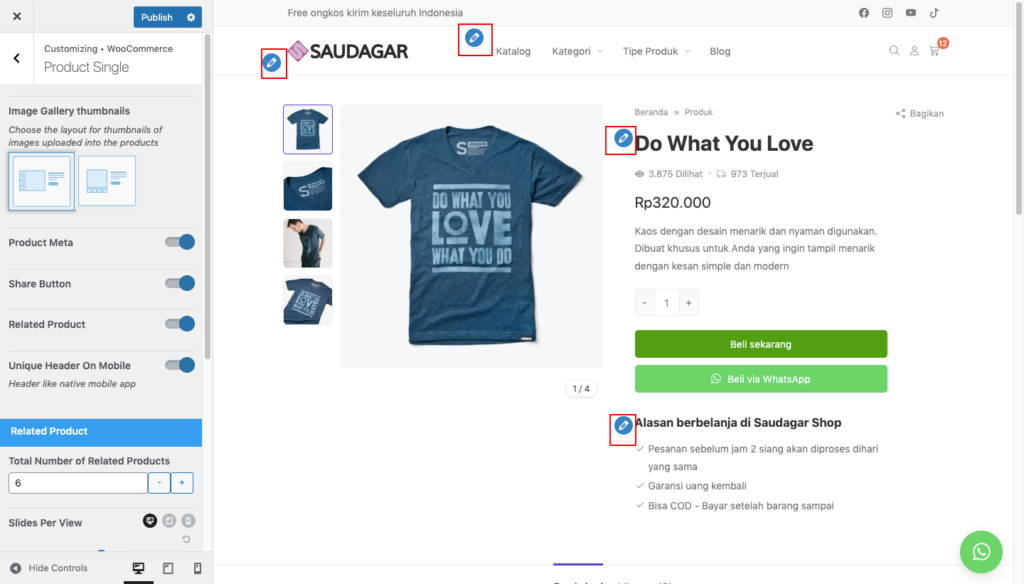
Navigasi ke Opsi Pengaturan #
Klik icon pencil untuk membuka opsi pengaturan yang tersedia (sidebar kanan).


Responsive #
Beberapa opsi tema memiliki settingan yang berbeda pada setiap perangkat, desktop, tablet, dan mobile. Untuk dapat menggunakannya silakan terlebih dahulu masuk ke mode responsive dengan cara klik icon device di bagian bawah panel customizer.

Beberapa element memiliki opsi berbeda pada setiap perangkat, desktop, tablet, dan mobile. Untuk dapat menggunakannya silakan terlebih dahulu masuk ke mode responsive.



