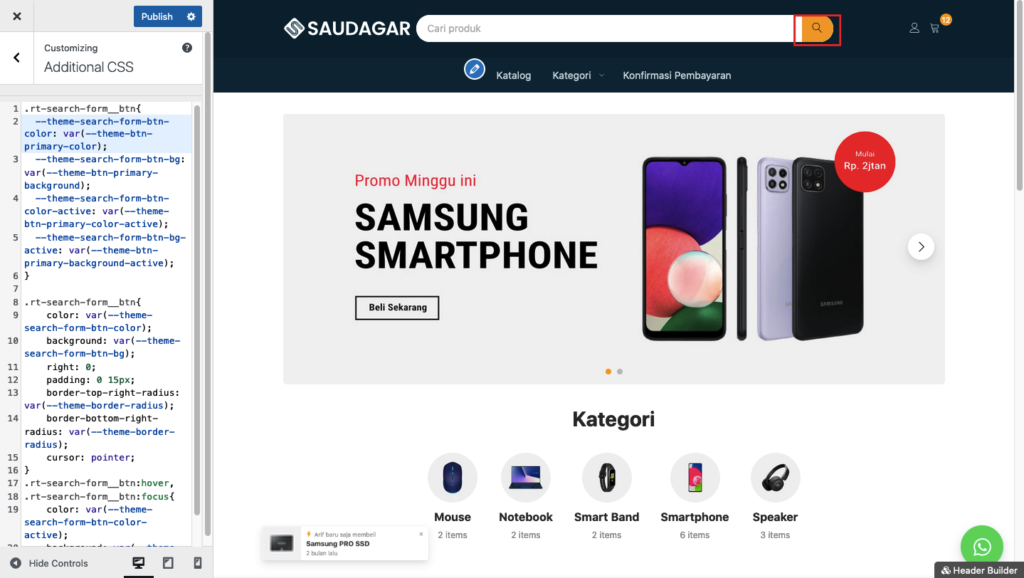
Pada tutorial berikut anda akan menambahkan button pada kolom pencarian seperti demo website Gadget.
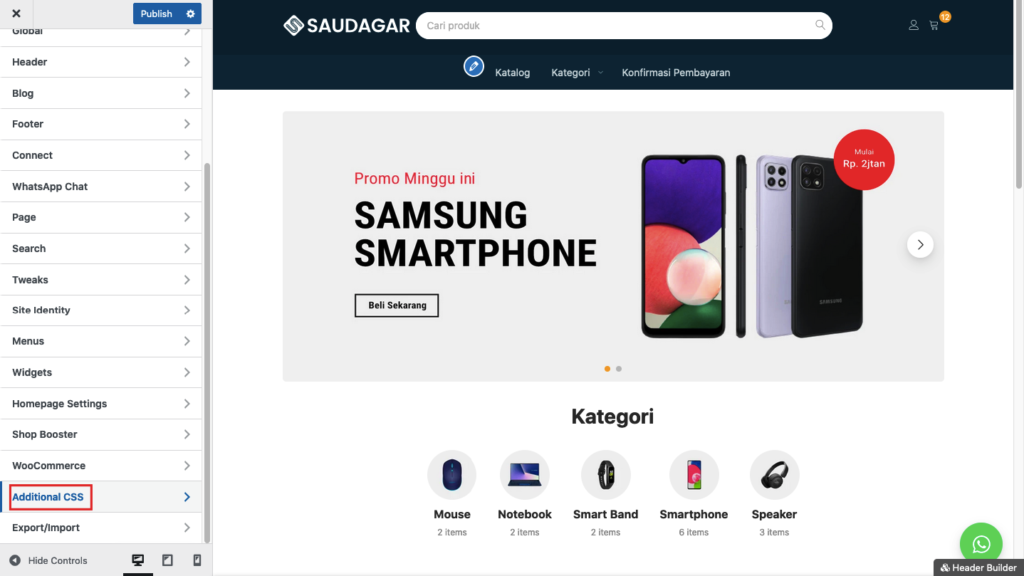
- Dari Panel Customizer, klik menu Additional CSS
- Masukan kode CSS dibawah pada kolom CSS
- Klik Publish.
Pada bagian ini warna tombol akan mengikuti warna tombol utama. Lebih detail tentang opsi tombol bisa dilihat disini.


Silaka copy/paste kode berikut di opsi custom CSS
.rt-search-form__btn{
--theme-search-form-btn-color: var(--theme-btn-primary-color);
--theme-search-form-btn-bg: var(--theme-btn-primary-background);
--theme-search-form-btn-color-active: var(--theme-btn-primary-color-active);
--theme-search-form-btn-bg-active: var(--theme-btn-primary-background-active);
}
.rt-search-form__btn{
color: var(--theme-search-form-btn-color);
background: var(--theme-search-form-btn-bg);
right: 0;
padding: 0 15px;
border-top-right-radius: var(--theme-border-radius);
border-bottom-right-radius: var(--theme-border-radius);
cursor: pointer;
}
.rt-search-form__btn:hover,
.rt-search-form__btn:focus{
color: var(--theme-search-form-btn-color-active);
background: var(--theme-search-form-btn-bg-active);
}