Header builder bisa Anda gunakan mengatur layout dan element pada tampilan header desktop maupun mobile. Header Builder terdiri dari 2 bagian utama yatu Panel Setting dan Panel Layout.
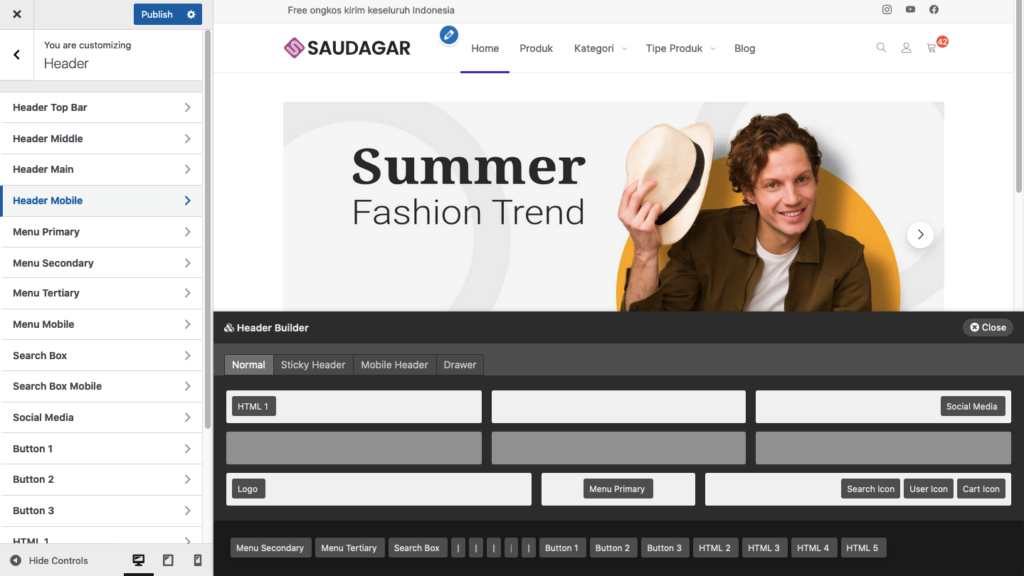
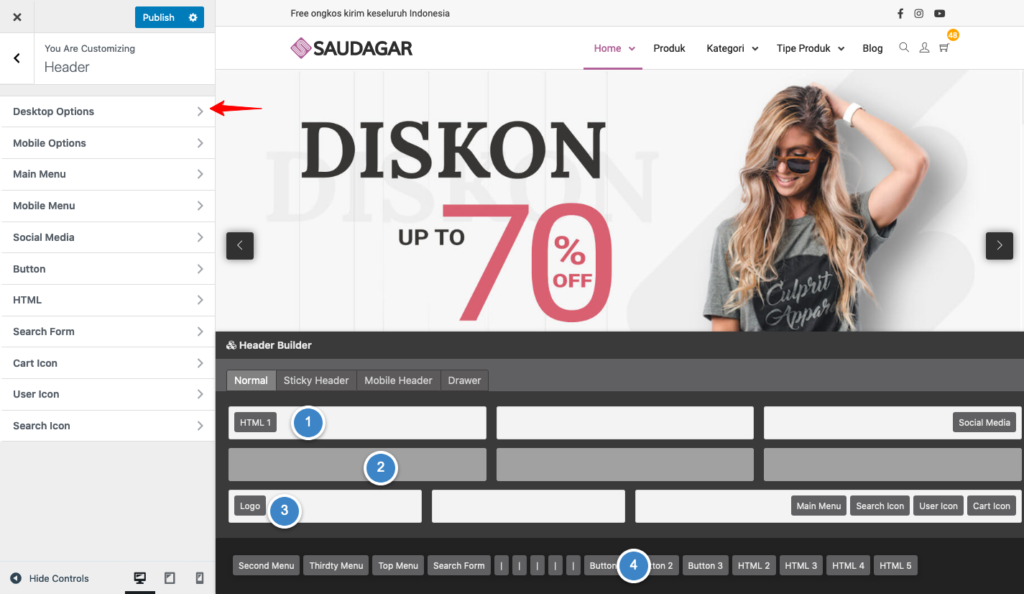
Cara penggunaan dari Admin Dashboard navigasi ke Customizer > Header, panel customizer akan membuka bagian Header Builder seperti gambar dibawah.

Panel Layout #

Pada bagian ini Anda bisa mengatur posisi element yang ingin ditampilkan pada setiap header
- Header Normal – Header utama pada tampilan desktop
- Header Sticky – Header menempel di posisi atas saat halaman diseret kebawah.
- Mobile Header – Header pada tampilan mobile
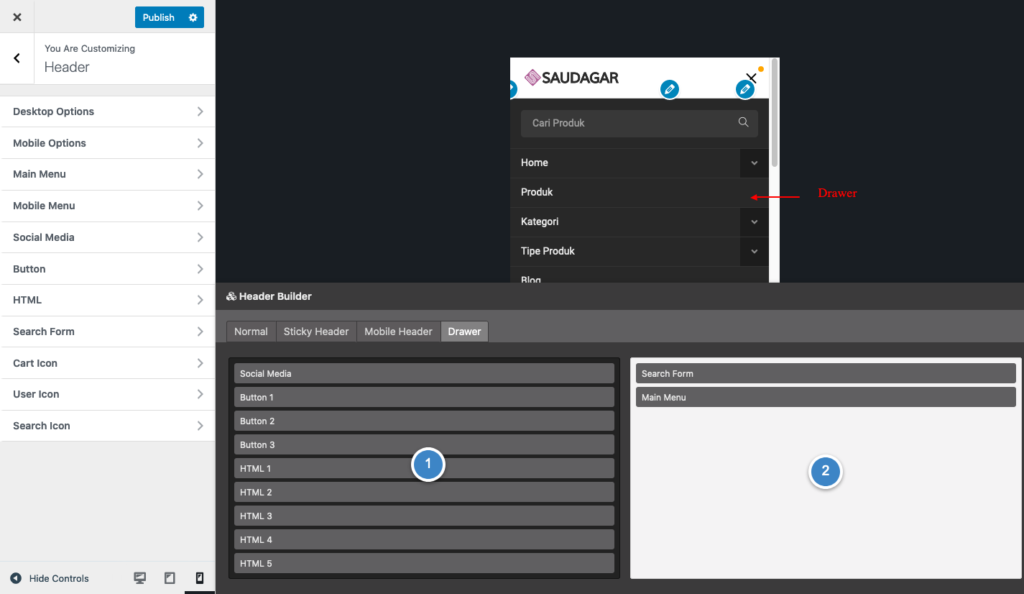
- Drawer – Panel menu pada tampilan mobile
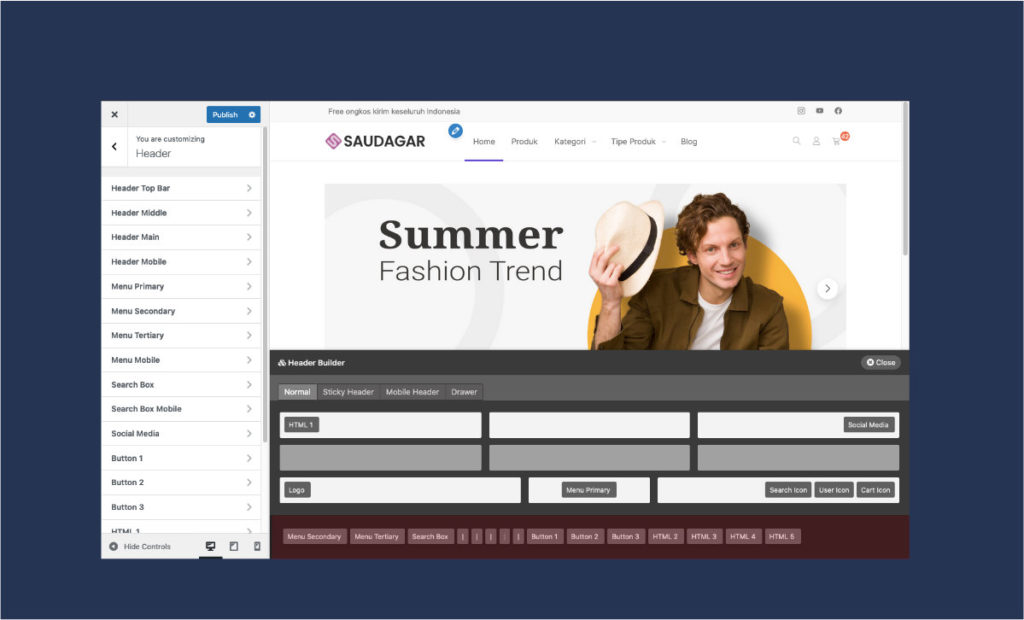
Header Elements #

element merupkan bagian-bagian yang bisa Anda tampilkan pada layout header, Drag n Drop pada kolom atau layout yang Anda inginkan, klik pada masing-masing element untuk pengaturan.
Berikut ini merupakan jenis dan fungsi masing-masing element header:
- Menu Primary – Menu
- Menu Secondary – Menu
- Menu Tertiary – Menu
- Menu Mobile – Menu pada tampilan mobile, gunakan ini jika Anda ingin menampilkan tampilan menu yang berbeda antara desktop dan mobile.
- Logo – Logo website
- Social Media – Icon social media
- Cart Icon – Icon keranjang belanja
- User Icon – Icon user login
- HTML 1-5 – Anda dapat memasukan text, html, ataupun shortcode pada bagian ini
- Button 1-3 – Menampilkan button
- Search Box – Menampilkan kolom pencarian
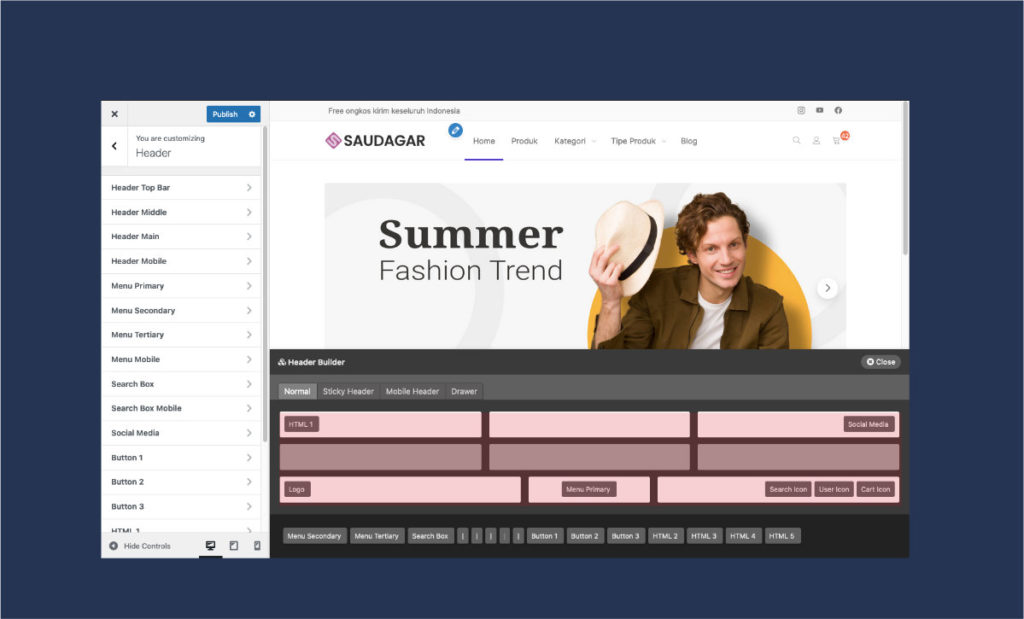
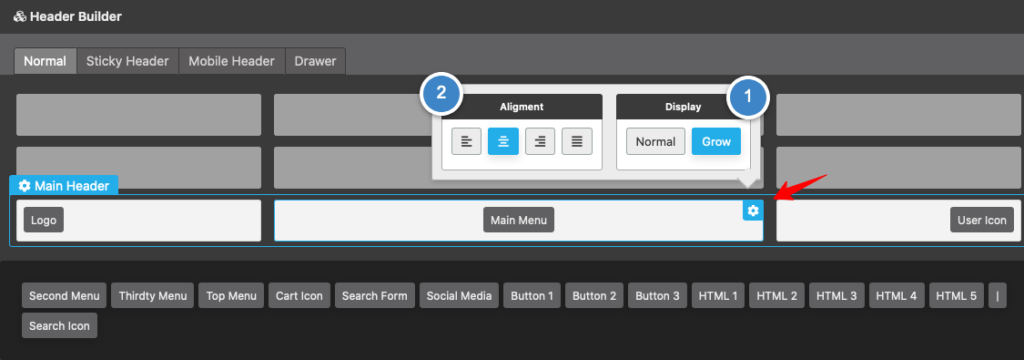
Columns Options #

Setiap baris terdiri dari 3 kolom, arahkan mouse pada masing-masing kolom kemudian klik Icon Gear untuk melakukan penyesuaian
- Alignment – Mengatur posisi elemen pada setiap kolom.
- Display – Mengatur lebar masing-masing kolom.
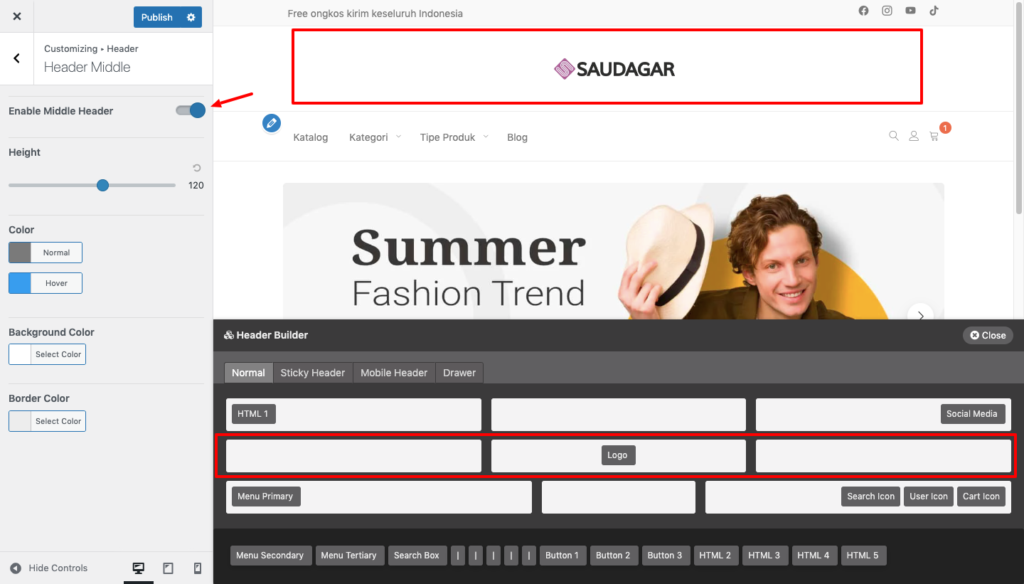
Header Normal #
Pada Panel Layout, Anda akan melihat 4 baris, baris paling bawah merupakan baris element. Untuk mengatur layout Anda bisa mengeser elemen pada baris element ke baris utama.
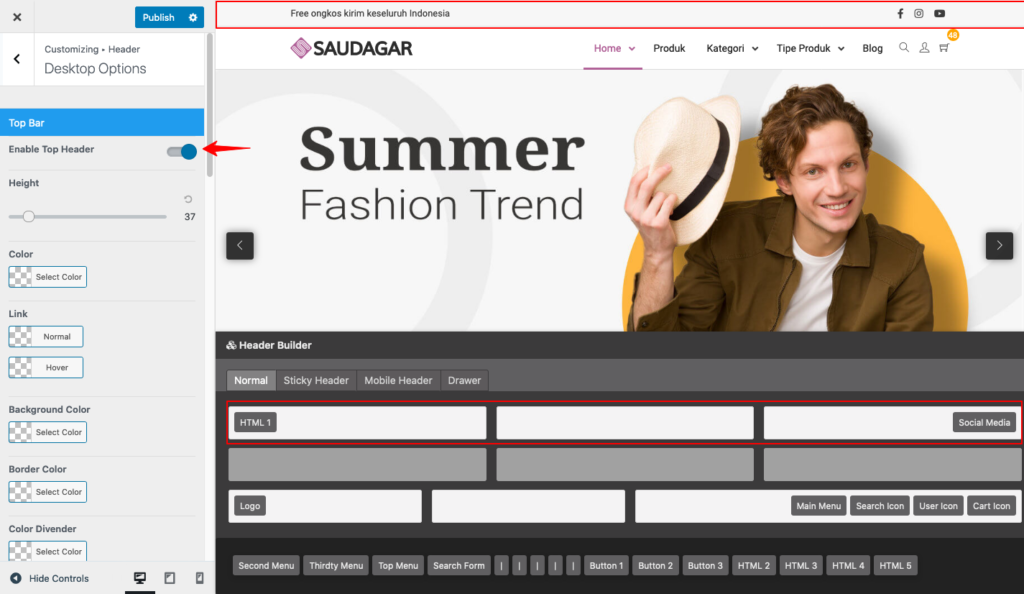
- Header Top – header pada baris paling atas
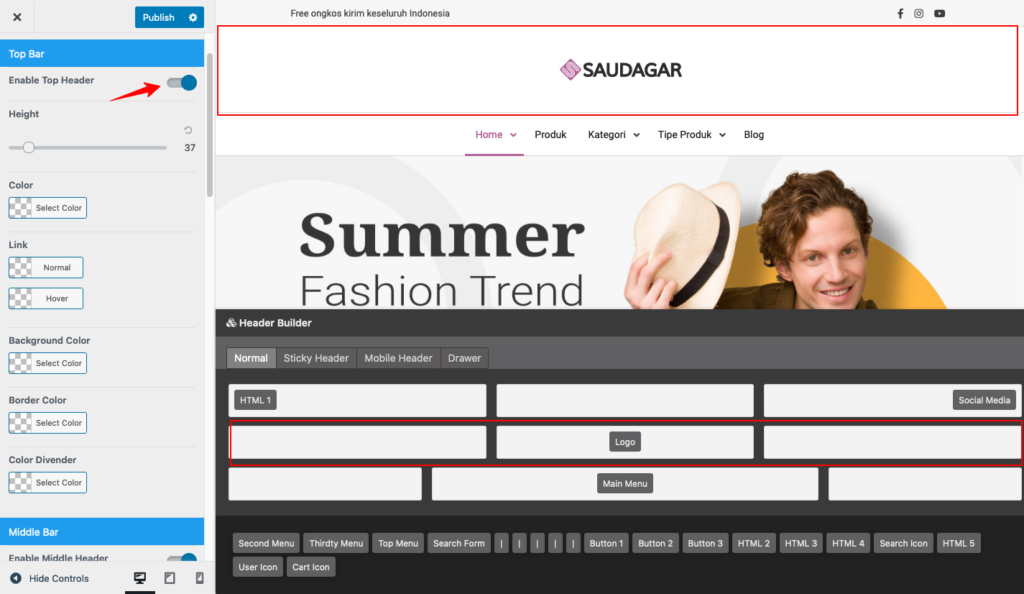
- Header Middle – Header tengah defaut didisable, untuk mengaktifkan pilih Desktop options
- Header utama – Header utama, secara default logo dan menu akan diletakan disini.

Header Top #

Header Middle #

Header Main #

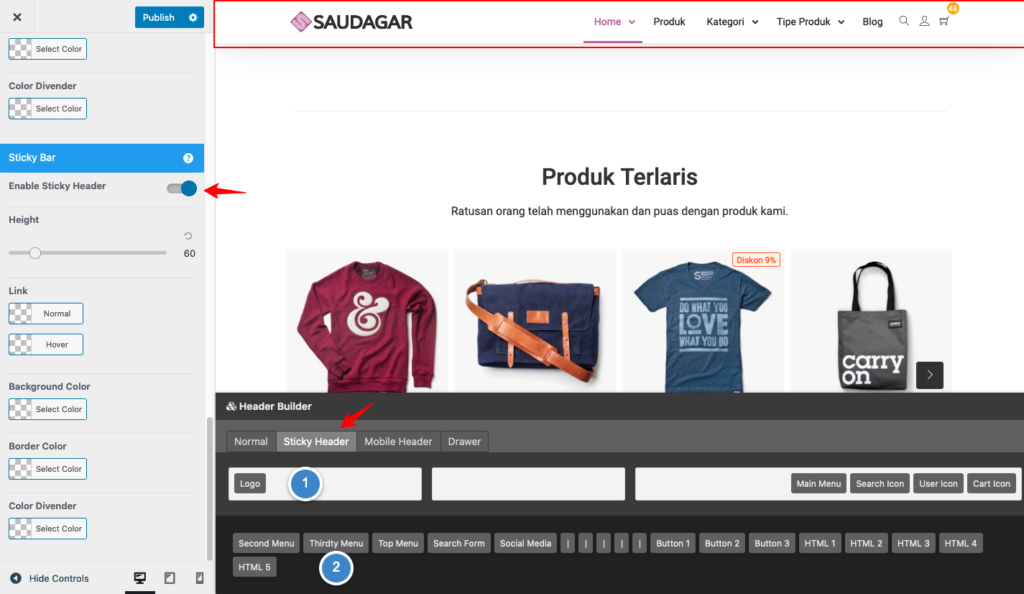
Sticky Header #
Header yang akan ditampilan saat halaman website discroll pada tampilan desktop. Secara default tampilan Sticky Header ini mengikuti tampilan header utama, tapi Anda dapat melakukan penyesuaian yang berbeda
Enable sticky header untuk mengaktifkan dan deactive header ini

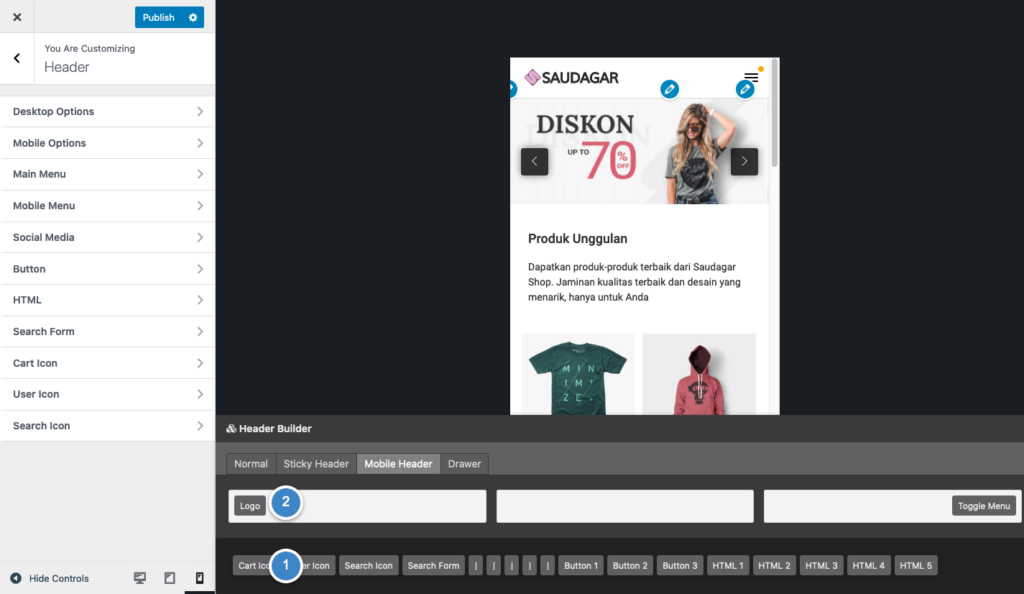
Header Mobile #

Drawer mobile menu #
Pada bagian ini Anda dapat mengatur element yang akan ditampilankan pada drawer/menu dropdown pada saat tombol header diklik.
Geser element pada kolom yang element(1) ke kolom editor(2)