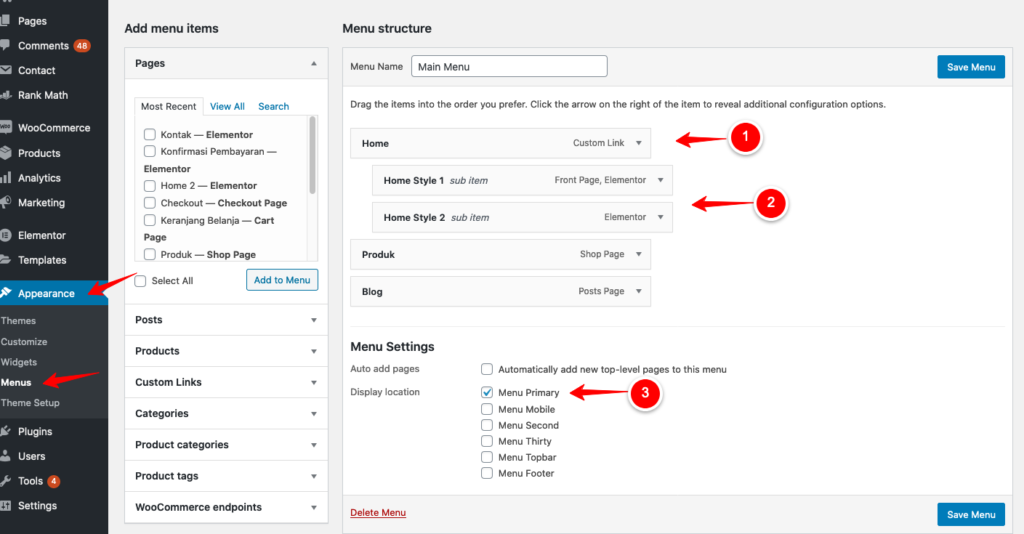
- Dari halaman admin, navigasi ke menu Apperance > Menus
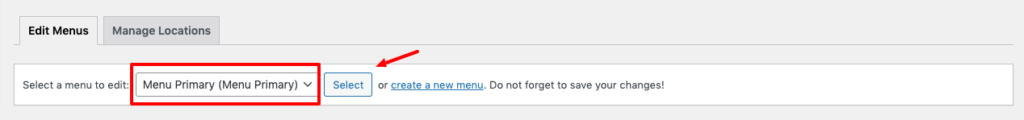
- Pada opsi Select a menu to edit, pilih Menu Primary
- Klik Select
- Pilih menu pada bagian Add menu items
- Klik Save Menu


- Menu utama
- Sub menu, geser di bawa menu utama
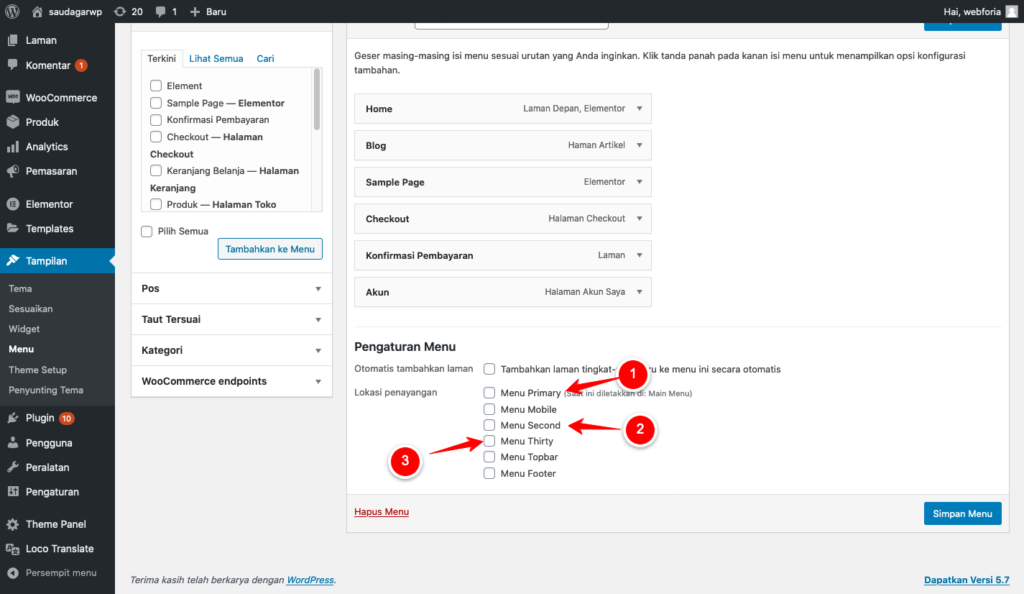
- Lokasi menu, pilih menu Primary untuk menu di header
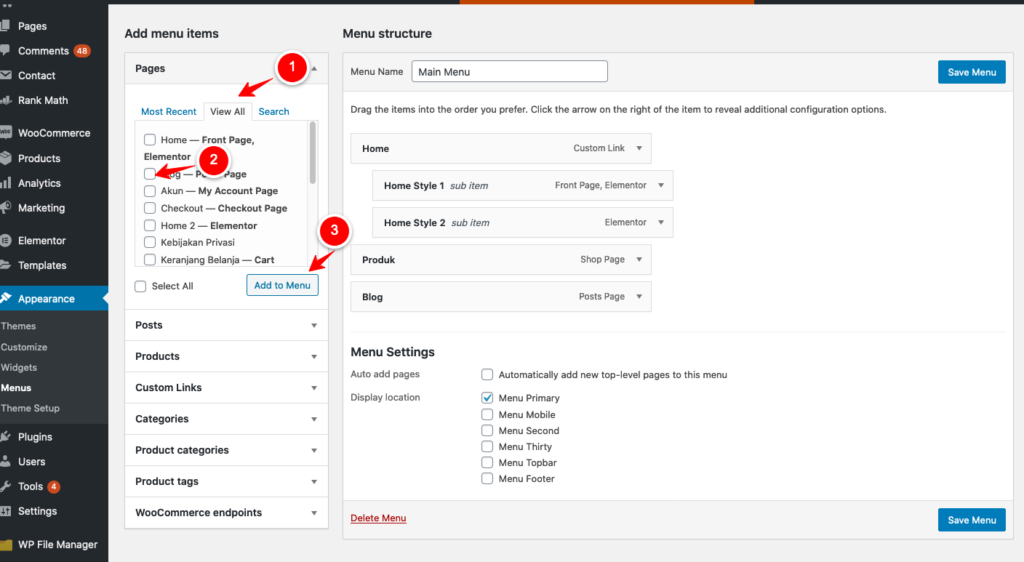
Menambahkan Halaman Menu #

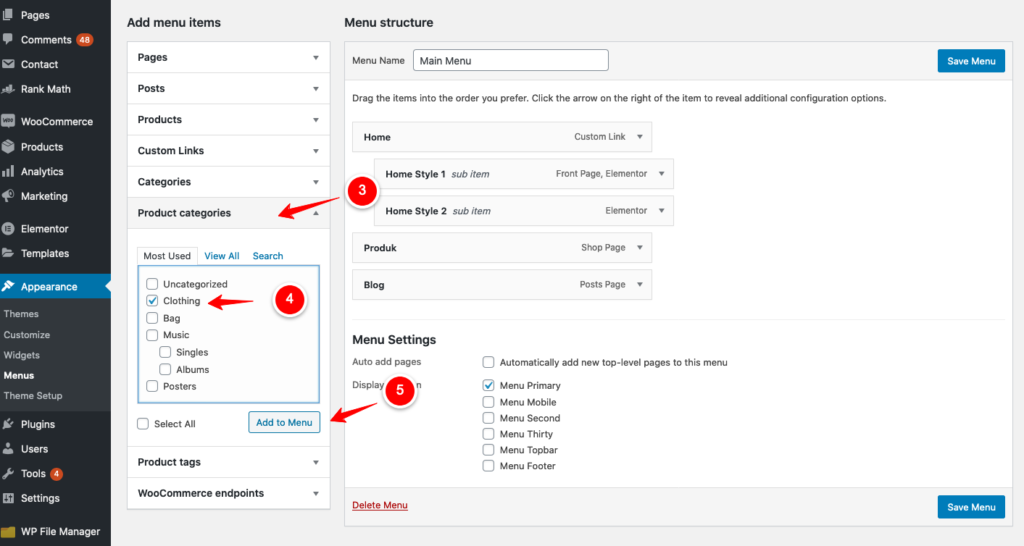
Menampilkan Kategori Pada Menu #


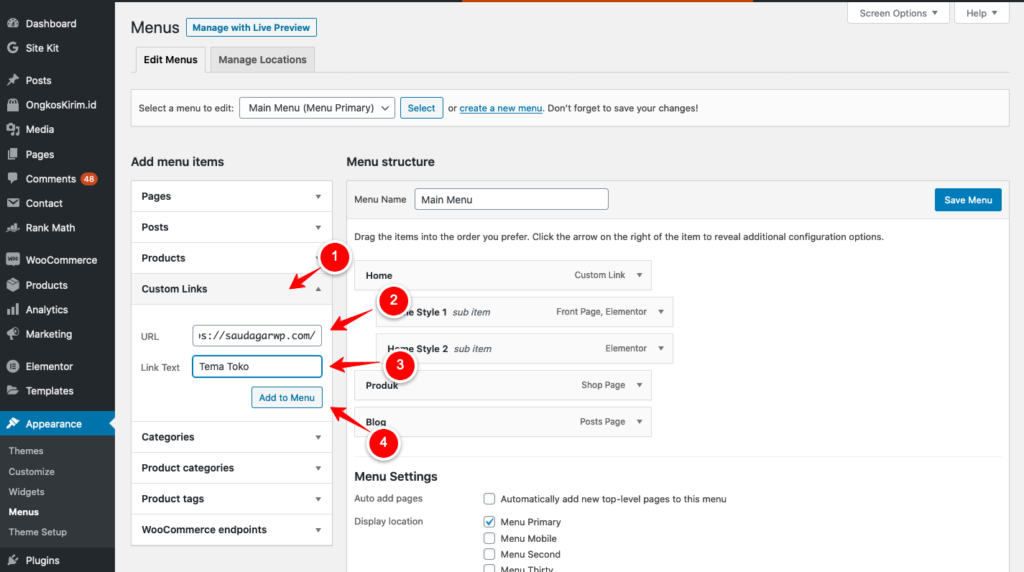
Menampilkan Link External Pada Menu #

- Pilih Custom Links
- Masukan url website
- Masukan text yang ditampilkan pada menu
- Tambahkan ke menu
Lokasi Menu #
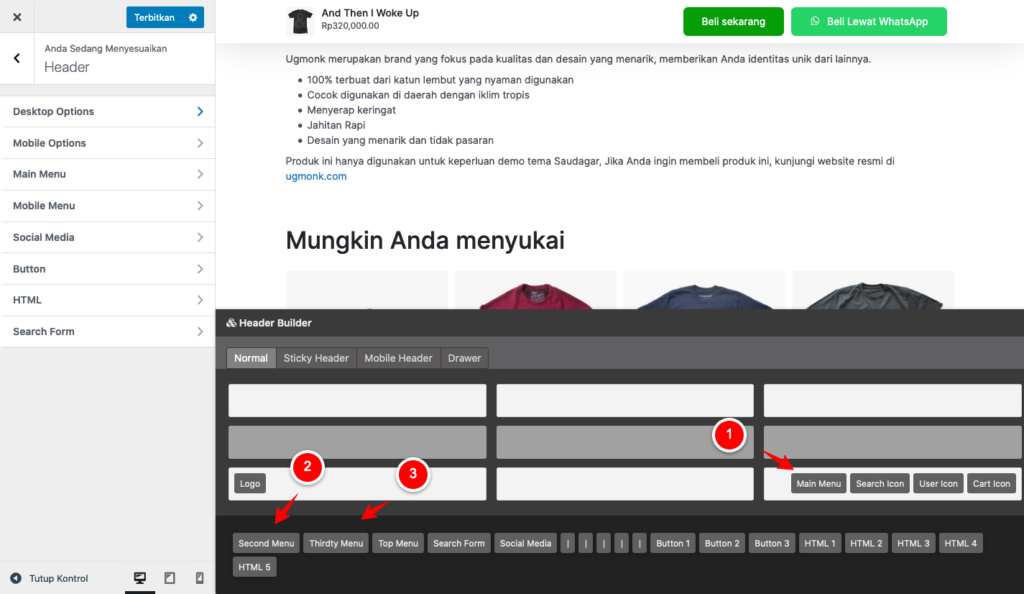
Setelah menyusun menu, kini saatnya Anda memiliki lokasi menu akan ditampilkan. Saudagar WP memiliki 3 lokasi pada header desktop dan 1 lokasi pada header mobile. Lokasi ini bisa Anda temukan pada opsi Header Builder.

Lokasi Desktop Menu #
Pada tampilan desktop terdapat 3 lokasi menu Menu Primary(1), Menu Second(1), Menu Thirty(3), sesuaikan lokasi menu pada element header builder dengan lokasi menu dihalaman opsi menu.
Dari Panel Customoizer > Header, buka tab Normal dan Sticky Header

Lokasi Mobile Menu #
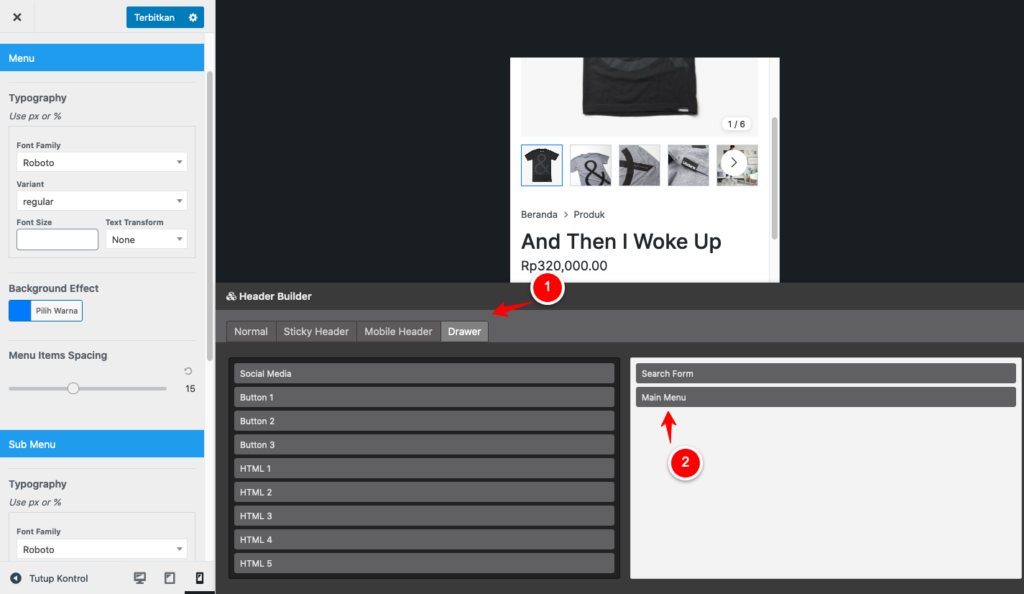
Pada tampilan mobile hanya ada satu lokasi menu yaitu Main Menu(2).
Dari Panel Customoizer > Header, buka tab Drawer.

Mengganti Menu Link Penting #
Untuk mengganti link widget atau link penting pada demo, bisa mengikuti langkah berikut:
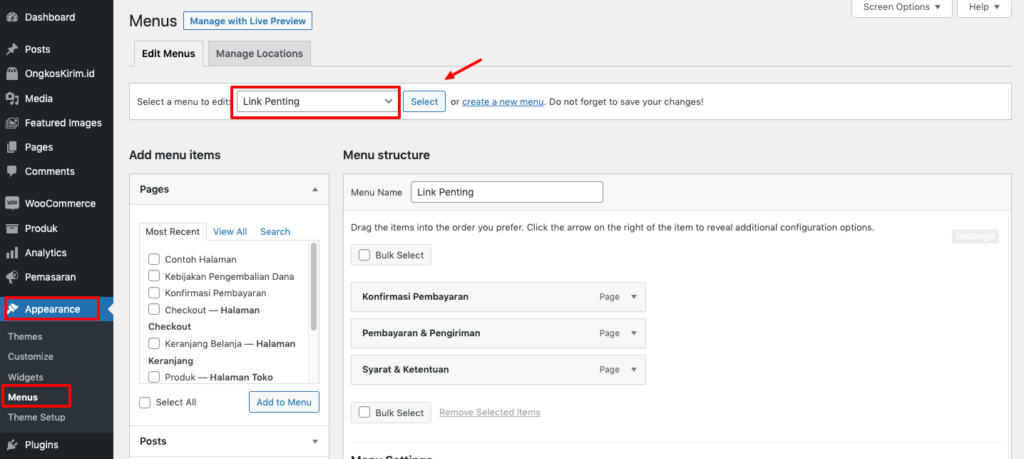
- Dari halaman admin, navigasi ke menu Apperance > Menus
- Pada opsi Select a menu to edit, pilih Link Penting
- Klik Select
- Edit menu sesuai kebutuhan
- Klik Save Menu

Cara Mengatasi Menu Tidak Tampil Setelah Instalasi #
Jika menu tidak muncul setelah instalasi atau proses impor, Anda dapat mengikuti langkah-langkah berikut:
- Dari Dashboard admin, buka Appearance → Menus.
- Pada bagian Select a menu to edit, pilih menu yang ingin Anda edit, lalu klik Select.
- Tambahkan item menu yang diinginkan, seperti Laman Contoh.
- Klik tombol Save Menu, kemudian muat ulang halaman.
Refrensi Untuk Menu Lainnya #
https://www.niagahoster.co.id/blog/cara-membuat-menu-di-wordpress
https://docs.woocommerce.com/document/docs-menus/
Sering ditanyakan #
Kenapa menu tidak muncul pada tampilan mobile?
Pastikan element menu sudah diletakan pada lokasi menu mobile drawer. Dari Panel Customoizer > Header, buka tab Drawer. Geser menu dari kolom kiri ke kolom kanan.
Lebih detail -> klik disini
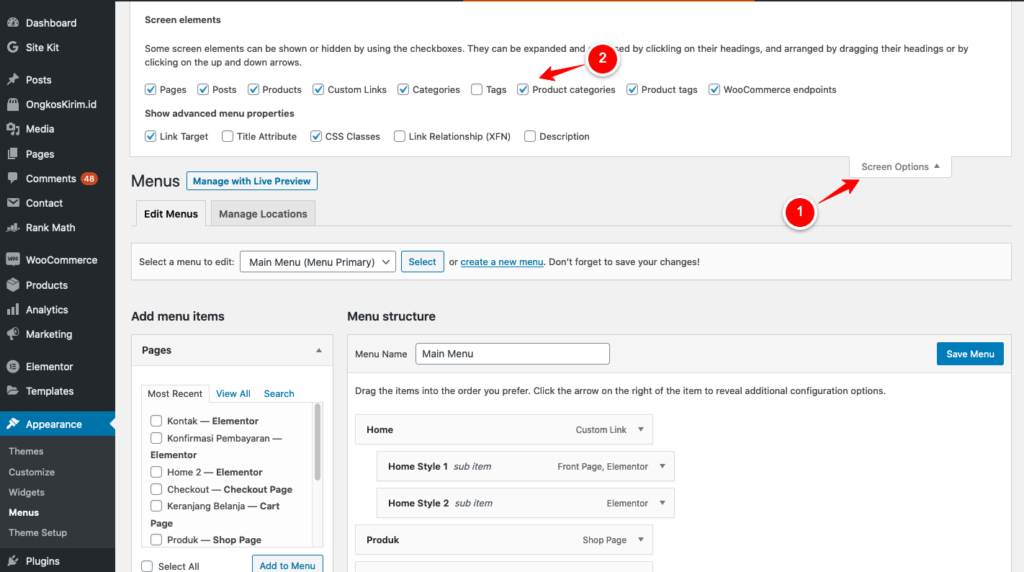
Kenapa pilihan kategori produk tidak muncul?
Masuk halaman menu setelah itu klik menu category pada pojok kanan atas. Lebih detail klik disini



